|
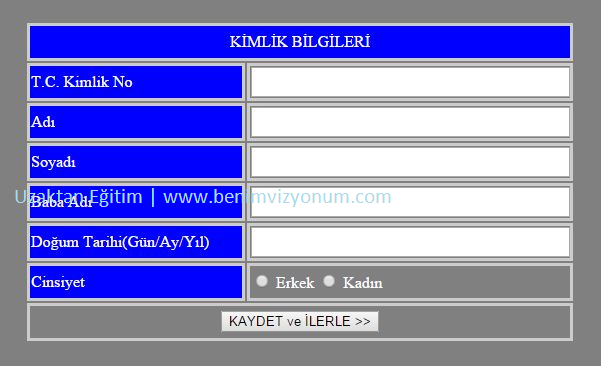
Web sayfalarında kullanıcıdan bilgilerin alınması için form sayfaları kullanılır. Form sayfalarında istenecek bilgilerin tutarlı, doğru ve anlaşılır olması gerekir. TC kimlik numarasının sadece rakamlardan ve uzunluğunun 11 karakter olması, ad soyad bilgilerinde sadece harflerin olması gibi kontrollerinin programcı tarafından yapılması gerekir.
Şimdi uygulamaya ait kodları yazalım.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script language="javascript" type="text/javascript">
function kontrol() {
var mesaj = "";
var kimlik = document.getElementById("Text1");
var adi = document.getElementById("Text2");
var soyadi = document.getElementById("Text3");
var babaadi = document.getElementById("Text4");
var dtarihi = document.getElementById("Text5");
var cinsiyet = document.getElementsByName("cin");
var cin;
var sonuc;
if (kimlik.value == "")
mesaj = "T.C. Kimlik No \n";
if (adi.value == "")
mesaj = mesaj + "Adı \n";
if (soyadi.value == "")
mesaj = mesaj + "Soyadı \n";
if (babaadi.value == "")
mesaj = mesaj + "Baba Adı \n";
if (dtarihi.value == "")
mesaj = mesaj + "Doğum Tarihi \n";
var drm = false;
for (i = 0; i < cinsiyet.length; i++)
if (cinsiyet[i].checked) {
drm = true;
if (cinsiyet[i].value == 0)
cin = "Erkek";
else
cin = "Kadın";
}
if (drm == false)
mesaj = mesaj + "Cinsiyet \n\n Sizden istenilen bilgileri eksizsiz giriniz.";
if (mesaj != "")
alert(mesaj);
else {
adi = ilkharf(adi);
soyadi = soyadi.value.toUpperCase();
babaadi = ilkharf(babaadi);
dtarihi = replaceAll(".", "/", dtarihi.value);
document.getElementById("sonuc").style.display = "block";
var sonuc = "T.C. Kimlik No : " + kimlik.value + "<br>";
sonuc = sonuc + "Adı : " + adi + "<br>";
sonuc = sonuc + "Soyadı : " + soyadi + "<br>";
sonuc = sonuc + "Baba Adı : " + babaadi + "<br>";
sonuc = sonuc + "Doğum Tarihi : " + dtarihi + "<br>";
sonuc = sonuc + "Cinsiyeti : " + cin;
document.getElementById("sonuc").innerHTML = sonuc;
}
}
function replaceAll(find, replace, str) {
while (str.indexOf(find) > -1) {
str = str.replace(find, replace);
}
return str;
}
function ilkharf(obj) {
var deger = obj.value;
var yeniDeger = '';
deger = deger.split(' ');
for (var i = 0; i < deger.length; i++) {
yeniDeger += deger[i].substring(0, 1).toUpperCase() + deger[i].substring(1, deger[i].length) + ' ';
obj.value = yeniDeger;
}
return obj.value;
}
function isAlpha(txt) {
return ValidString(txt, 'ABCÇDEFGĞHIİJKLMNOÖPRSŞTUÜVYZabcçdefgğhıijklmnoöprsştuüvyz ');
}
function isNumeric(txt) {
return ValidString(txt, '0123456789');
}
function isDate(txt) {
return ValidString(txt, '0123456789/.');
}
function isAlphaNumeric(txt) {
return ValidString(txt, 'ABCÇDEFGĞHIİJKLMNOÖPRSŞTUÜVYZabcçdefgğhıijklmnoöprsştuüvyz0123456789');
}
function ValidString(ChkString, ValidString) {
for (i = 0; i < ChkString.length; i++) {
if (ValidString.indexOf(ChkString.substring(i, i + 1)) == -1) return false;
}
return true;
}
function HataKontrol(obj, x) {
if (x == 1) {
var kimlik = document.getElementById("Text1").value;
if (!isNumeric(kimlik) || kimlik.length != 11) {
alert("Geçersiz Kimlik No");
document.getElementById("Text1").focus();
return false;
}
else
return true;
}
else if (x == 2) {
var adi = document.getElementById("Text2").value;
if (!isAlpha(adi)) {
alert("Geçersiz Adı");
document.getElementById("Text2").focus();
return false;
}
else
return true;
}
else if (x == 3) {
var soyadi = document.getElementById("Text3").value;
if (!isAlpha(soyadi)) {
alert("Geçersiz Soyadı");
document.getElementById("Text3").focus();
return false;
}
else
return true;
}
else if (x == 4) {
var babaadi = document.getElementById("Text4").value;
if (!isAlpha(babaadi)) {
alert("Geçersiz Baba Adı");
document.getElementById("Text4").focus();
return false;
}
else
return true;
}
else if (x == 5) {
var dtarihi = document.getElementById("Text5").value;
if (!isDate(dtarihi)) {
alert("Geçersiz Doğum Tarihi");
document.getElementById("Text5").focus();
return false;
}
else
return true;
}
}
</script>
<style type="text/css">
.formdiv
{
background-color:Gray;
width:600px;
height:380px;
margin:10px;
padding:10px;
}
.style1
{
width: 550px;
margin:25px;
}
table td {
border: 3px solid #CCC;
height:30px;
color:White;
background-color:blue;
}
.giris
{
background-color:Gray;
}
.oran
{
width:99%;
height:100%;
}
#sonuc
{
width:500px;
height:400px;
background-color:Blue;
color:White;
display:none;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="formdiv">
<table class="style1">
<tr>
<td colspan="2" align="center">
KİMLİK BİLGİLERİ</td>
</tr>
<tr>
<td width="40%">
T.C. Kimlik No</td>
<td class="giris" width="60%">
<input class="oran" id="Text1" type="text" onblur="return HataKontrol(this,1)" /></td>
</tr>
<tr>
<td>
Adı</td>
<td class="giris">
<input class="oran" id="Text2" type="text" onblur="return HataKontrol(this,2)" /></td>
</tr>
<tr>
<td>
Soyadı</td>
<td class="giris">
<input class="oran" id="Text3" type="text" onblur="return HataKontrol(this,3)" /></td>
</tr>
<tr>
<td>
Baba Adı</td>
<td class="giris">
<input class="oran" id="Text4" type="text" onblur="return HataKontrol(this,4)" /></td>
</tr>
<tr>
<td>
Doğum Tarihi(Gün/Ay/Yıl)</td>
<td class="giris">
<input class="oran" id="Text5" type="text" onblur="return HataKontrol(this,5)" /></td>
</tr>
<tr>
<td>
Cinsiyet</td>
<td class="giris">
<input id="Radio1" type="radio" name="cin" value="0" /> Erkek <input id="Radio2"
type="radio" name="cin" value="1" /> Kadın </td>
</tr>
<tr>
<td class="giris" colspan="2" align="center">
<input id="Button1" type="button" value="KAYDET ve İLERLE >>" onclick="kontrol()" /></td>
</tr>
</table>
</div>
</form>
<div id="sonuc"></div>
</body>
</html>

|