|
Yeni bir Uzaktan Eğitim makalesinde sizlerle beraberiz.
Bilgisayar ortamında program yazmadan önce programlamaya hazırlık yapmalısınız. Öncelikle yanınızda defter, kalem ve bolca sabır olmalıdır. İki sayının toplamı için problemin analizini, algoritmayı, akış diyagramını hazırlamalısınız. Yapılan hazırlıklar sonucunda kullanacağınız değişkenleri, yapacağınız işlemleri belirlemelisiniz. Daha sonra yapacağınız proje için bir isim belirleyip projeyi nereye kaydedeceğinizi tayin etmelisiniz. Şimdi bu işlemleri yapalım.
Proje adı
Projenin adını projeyi anımsatacak bir kelime olarak belirleyiniz. Biz ToplamaIslemi kelimesini kullanacağız.
Kullanılacak Değişkenler
Özellikle problemin analizi kısmında yaptığınız çalışmalara göre bu değişkenleri belirlemelisiniz. Projemiz için a, b ve c değişkenlerini kullanalım. Soruda değişken tipleriyle ilgili bir kısıtlama olmadığı için a, b ve c değişkeninin tipini int olarak belirleyelim.
Projenin tasarımı
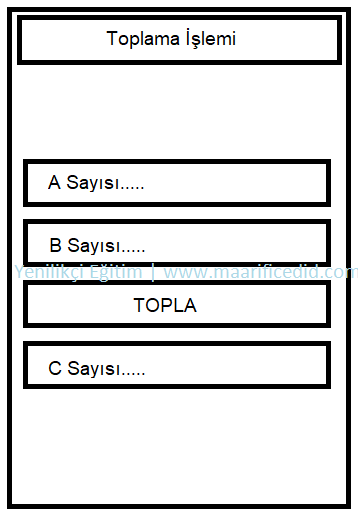
Mobil uygulamalar iki yönlü olarak çalışırlar. Programı yazan kişiler ve programı kullanan kişiler. Programı yazan kişinin kullanan kişi için esnek bir ekran yapısı oluşturmalıdır. Mobil uygulamanın tasarımı şöyle olabilir.

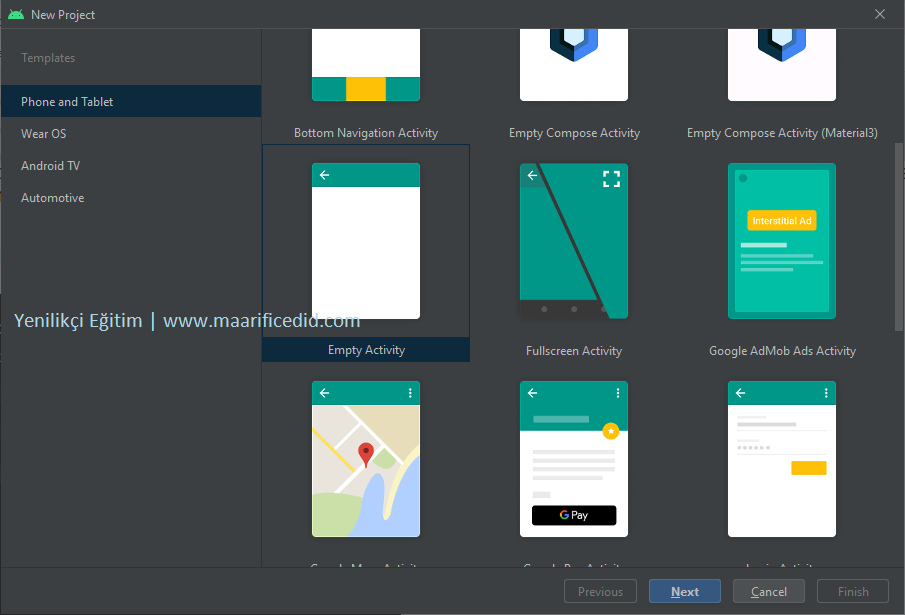
Şimdi Android Studio programını çalıştıralım ve New Project diyerek yeni proje oluşturma işlemine başlayalım. Aşağıdaki ekranda Templates olarak Phone and Tablet seçelim. Burada listelenen seçeneklerden Empty Activity seçelim ve Next diyerek devam edelim.

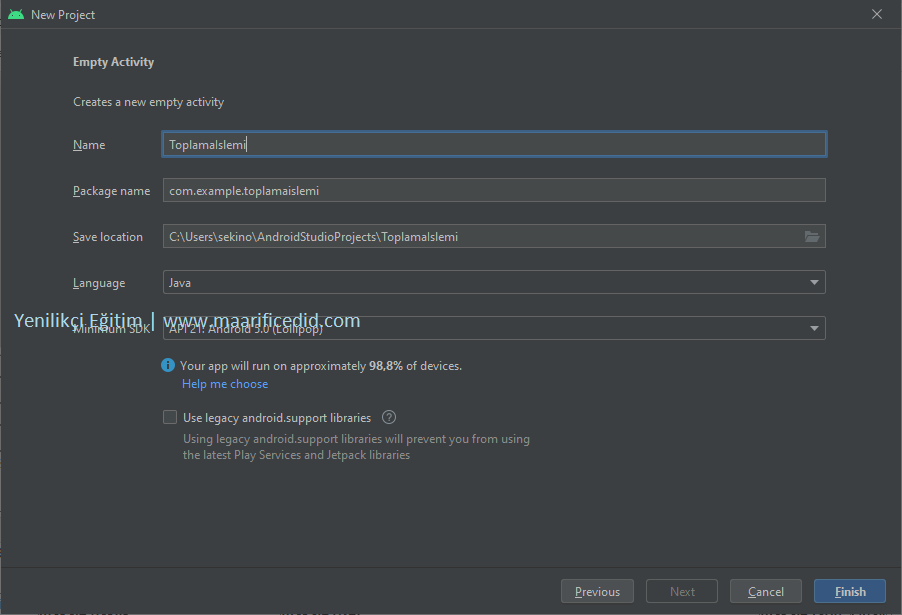
New Project diyalog penceresinde aşağıdaki seçenekleri açıklayalım.
Name: Projenin adının belirlendiği yerdir. Proje ismi büyük harfle başlamalıdır. Bu isimde Türkçe karakter ve "_"(alt çizgi) dışında özel karekter olmamalıdır. Sonraki karakterler harf ya da sayı olabilir. Biz proje ismi olarak ToplamaIslemi ismini vereceğiz.
Package name: Projenin Google Play havuzunda yer alacağı isimdir. Uygulamanın herkes tarafından rahatlıkla aranıp bulunabileceği bir isim olmalıdır. Bu isim diğer bütün proje isminden farklı olmalıdır. Android Studio sizin yerinize Name kısmına yazılan ifadeyi proje adı olarak belirler. İsterseniz bu ismi değiştirebilirsiniz.
Save location: Hazırlanan projelerin fiziki diskte saklanacağı yer burada belirlenmelidir. Varsayılan olaran Android Studio C sürücüsünde bir yer belirler. Siz bunu değiştirebilirsiniz.
Language: Android Studio kodlama dili olarak Java ve Kotlin programlama dillerinden birini seçmenizi ister. Biz burada Java dilini kullanacağız.
Minimum SDK: Burada yer alan SDK versiyonları piyasada bulunan cep telefonlarına yüklü Android sürümlerini dikkate alarak programcının yazdığı uygulamanın ne kadar kullanıcıya ulaşacağını göstermek için kullanılır. Versiyonları değiştirdikçe kullanıcı oranının ne kadar değiştiğini görebilirsiniz.
Biz aşağıdaki seçeneklere göre bu pencerede gerekli ayarlamaları yapıp Finish diyerek yeni projeyi oluşturuyoruz.

Projenin oluşturulması için bir miktar beklememiz gerekiyor. Yeni proje oluştururken Empty Activity şablonunu seçtiğimiz için program bize MainActivity ve activity_main isminde iki dosya ismi sunar. MainActivity dosyasında kodlar yer alacak, activity_main dosyasında ise sahnede yer alan nesneler yer alacaktır.

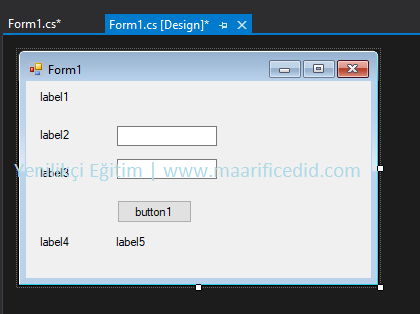
Daha sonra Create diyerek projemizi başlatalım. Öncelikle projenin tasarımını yapmalıyız. Form üzerinde gerekli olan nesneleri ve yerlerini belirleyelim. Nesneleri eklemek için ToolBox panelini kullanacağız. Eklenen bir nesnenin özellikleri üzerinden değişiklik yapmak için Properties panelini kullanacağız. ToolBox panelinden bir nesneyi iki türlü forma ekleyebiliriz. Nesne seçildikten sonra farenin sol tuşuna basılı tutarak sürükleyip bırakabiliriz. Ya da nesne seçiliyken farenin sol tuşuna iki defa arka arkaya basabiliriz. Şimdi verilen tasarıma göre form sayfamıza 5 adet Label, 2 adet Textbox, 1 adet Button ekleyelim. Aşağıdaki sayfada nesnelerin eklenmiş halini görüyorsunuz.

Bu nesnelere ait Text ve Name özellikleri kullanılacaktır. Text özelliği kullanıcıyı, ID özelliği ise programcıyı ilgilendirmektedir. Text özelliği ile nesnenin içinde görüntülenecek mesajı, ID özelliği ile de nesnenin program içindeki kullanılacak adını belirliyoruz. Şimdi bu nesnelere ait işlemleri bir Tablo halinde verelim.
|
Nesne Adı
|
Text Özelliği
|
ID Özelliği
|
Açıklama
|
|
Birinci Label
|
Toplama İşlemi
|
-
|
Kullanıcıyı ilgilendiriyor
|
|
İkinci Label
|
A Sayısı
|
-
|
Kullanıcıyı ilgilendiriyor
|
|
Üçüncü Label
|
B Sayısı
|
-
|
Kullanıcıyı ilgilendiriyor
|
|
Dördüncü Label
|
C Sayısı
|
-
|
Kullanıcıyı ilgilendiriyor
|
|
Beşinci Label
|
Silinecek
|
lblC
|
Programcıyı ilgilendiriyor
|
|
A sayısı için kullanılan TextBox
|
-
|
txtA
|
Programcıyı ilgilendiriyor
|
|
B sayısı için kullanılan TextBox
|
-
|
txtB
|
Programcıyı ilgilendiriyor
|
|
İşlemi yapmak için kullanılan Button
|
Topla
|
btnTopla
|
Hem programcıyı hem de kullanıcıyı ilgilendiriyor
|
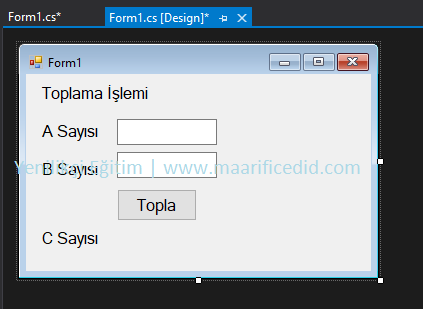
Bu arada tüm nesnelerin yazı boyutunu 12 punto yapalım. Bunun için form nesnesi seçiliyken Ctrl + A tuşuna basalım ve tün nesnelerin seçili olduğuna emin olalım. Daha sonra Properties panelinden Font özelliğini seçelim. Burada yer alan Size kısmını 12 yapalım ve Enter tuşuna basalım. Tüm bu ayarlamalardan sonra tasarımımızın son hali aşağıdaki gibi olacaktır.

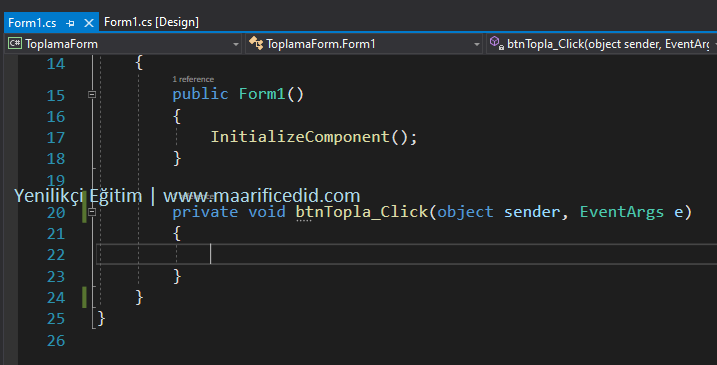
Tasarım kısmı bittikten sonra kod yazmak amacıyla Button nesnesini seçelim ve farenin sol tuşuna iki defa arka arkaya basalım. Butona bastığınızda program Form1.cs isminde bir yeni sayfa açar ve imleç Butona bastığımız için btnTopla_Click olayı oluşturur. Butona ait kodları buraya yazmalıyız.

Kullanılacak değişkenler kısmında belirtildiği gibi, a ve b değişkenlerini byte tipinde, c değişkenini ise int tipinde tanımlayalım.
byte a, b;
int c;
Bu değişkenlere karşılık gelen tasarım ekranındaki nesneleri ve tiplerini aşağıdaki tabloda görebilirsiniz.
|
Değişken Adı
|
Değişken Tipi
|
Nesne Adı
|
Nesne Tipi
|
|
a
|
byte
|
txtA
|
string
|
|
b
|
byte
|
txtB
|
string
|
|
c
|
int
|
lblC
|
string
|
Dikkat ettiyseniz, değişkenlerin tipleri ile nesnelerin tipleri birbirleriyle uyuşmuyor. Bu durumda birbirlerine değer aktarmaları mümkün değildir. Nesnenin tipini değişken tipine, değişkenin tipini de nesnenin tipine dönüştürmek için Convert komutunu kullanmalısınız. Şimdi kullanıcının txtA ve txtB nesnelerine girdikleri değerleri a ve b değişkenlerine aktaralım.
a = Convert.ToByte(txtA.Text);
b = Convert.ToByte(txtB.Text);
Bu işlemden sonra a ve b değişkenlerini toplayıp c değişkenine aktaralım.
c = a + b;
Sıra geldi, c değişkeninin değerini lblC nesnesine aktarmaya. Bu işlemi de aşağıdaki gibi yapabiliriz.
lblC.Text = Convert.ToString(c);
Açıkladığımız bu kodların tamamı aşağıdaki gibi olacaktır.
byte a, b;
int c;
a = Convert.ToByte(txtA.Text);
b = Convert.ToByte(txtB.Text);
c = a + b;
lblC.Text = Convert.ToString(c);
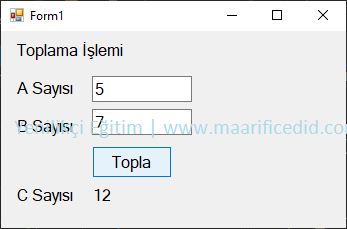
Kodlama işlemi bittikten sonra F5 tuşuna basarak çalıştıralım. A sayısı için 5, B sayısı için 7 girelim. Toplama işleminin sonucu 12 olur.

Dikkat ettiniz mi, Form sayfasının başlığı Form1 olarak kalmış. Form sayfasının başlışını "Hesap Makinesi" olarak değiştirelim. Bunun için öncelikle formu seçelim ve Properties panelinden Text özelliğine "Hesap Makinesi" ifadesini yazalım. İşlemleri tamamladıktan sonra projemizi kaydedebiliriz. Konu ile ilgili soruları Yorumlar kısmından sorabilirsiniz.
|