|
Şu sıralar ülkemizin birçok yerinde rüzgarlar hayatı zorlaştırmaktadır. Ben de öğrenciler hem üniversite sınavına hazırlansınlar hem de coğrafya dersleri için güzel bir uygulama olsun diye rüzgarların esme yönüne göre gerçekleşen bir animasyon uygulaması yapmak istedim.
Şimdi rüzgar isimlerine ve yönlerine bakalım.
Yıldız Kuzey
Karayel Kuzeybatı
Günbatısı Batı
Lodos Güneybatı
Kıble Güney
Keşişleme Güneydoğu
Gündoğusu Doğu
Poyraz Kuzeydoğu
Yeni bir masaüstü projesi oluşturalım. Projenin adını Cografya olarak belirleyelim. Projeye ruzgarlar isminde bir form sayfası ekleyelim. Öncelikle form sayfası için minimum gereksinimleri hazırlayalım.
Başlık : Rüzgarlar ve Yönlerini Bulma
Konum : Ekranın ortasında olacak
Büyüklük : Maksimum büyüklük özelliği kaldırılacak
Boyutlandırma : Yeninden boyutlandırma iptal edilecek
Genişlk : 800
Yğkseklik : 500
Form sayfasına 3 adet panel ekleyelim. Panellerin Dock özelliğini kullanalım. Birinci paneli left, ikinci paneli top özelliğini verin. Üçüncü panelin genişliğini 540, yüksekliğini 360 yapalım. İkinci panelin yüksekliğini 60 yapalım. Birinci panelin arkaplan rengini DarkGray, İkinciyi ControlText, Üçüncüyü ise InactiveCaption yapalım.
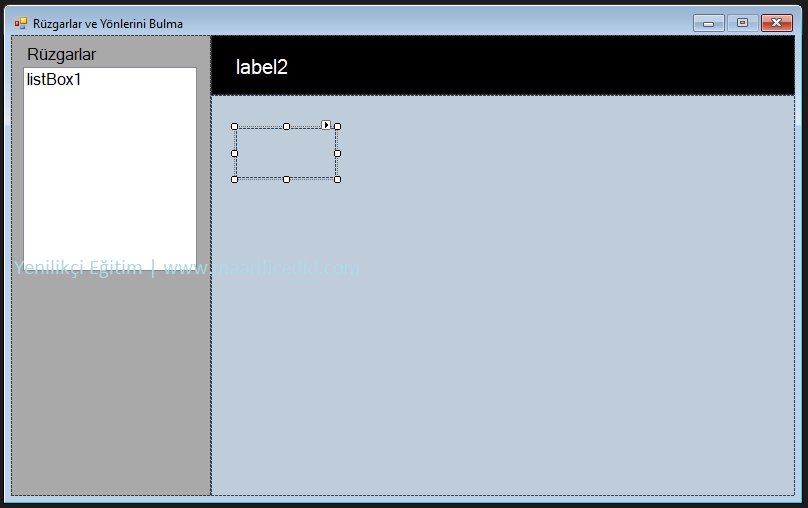
Birinci panele 1 adet label, 1 adet listbox ekleyelim. İkinci panele 1 adet label ekleyelim. Üçüncü panele ise 1 adet picturebox ekleyelim. Bu nesnenin SizeMode özelliğini StretchImage yapalım. Form sayfasına nesneleri ekledik. Form görünümü aşağıdaki gibi olacaktır.

Form sayfasının görünümünü ayarladık. Listbox kutusunda ruzgarların listelenmesini istiyorum. Öncelikle ruzgarlar isimli bir dizi oluşturup, dizinin elemanlarını girmemiz gerekiyor. Ancak burada şöyle bir sorun var. Rüzgarlarla birlikte rüzgarların yönünün de girilmesi gerekiyor. Dizimizi iki boyutlu olarak tanımlayıp değerlerini girmeliyiz.
string[,] ruzgarlar = { { "Yıldız", "Kuzeyden" },
{ "Karayel", "Kuzeybatıdan" },
{ "Günbatısı", "Batıdan" },
{ "Lodos", "Güneybatıdan" },
{ "Kıble", "Güneyden"},
{ "Keşişleme", "Güneydoğudan"},
{ "Gündoğusu", "Doğudan"},
{ "Poyraz", "Kuzeydoğudan"},
};
Bu dizi elemanlarını listbox içine aktarmamız gerekiyor. Ben burada Doldur() isimli metodu tanımlayarak işlemi gerçekleştirmek istiyorum. Dizi 2 boyutlu olduğu için dizinin ilk elemanlarını alacağım.
private void Doldur()
{
for (int i = 0; i < ruzgarlar.GetLength(0); i++)
{
listBox1.Items.Add(ruzgarlar[i, 0]);
}
}
Yukarıdaki metotta yer alan kodlara bir bakalım. GetLength(0) komutu ruzgarlar isimli dizinin ilk sütununun eleman sayısını bulmak için kullanılır. Listbox kutusuna dizinin ilk elemanlarını aktarmak amacyıla ruzgarlar[i, 0] kullanımını gerçekleştirdik. Formun Load olayına Doldur() yazdığımızda liste kutusunda rüzgarların isimleri görüntülenir.
Sıra geldi hangi rüzgarın seçildiğini bulma işlemine. Hatırlarsanız rüzgarların isimlerini Listbox etiketinin içinde göstermiştik. Peki bu nesnede hangi elemanın seçildiğini nasıl bulacağız. Listbox nesnesini seçelim. Farenin sol tuşuna iki defa raka arkaya basalım. SelectedIndexChanged olayında bu işlemleri gerçekleştireceğiz.
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
int indis = listBox1.SelectedIndex;
MessageBox.Show(ruzgarlar[indis, 0]);
}
Sıra geidi seçilen rüzgarın hangi yönden estiğini bulma işlemine. Hatırlarsanız rüzgar ismiyle birlikte hangi yönden estiğine dair bilgileri de dizi elemanlarıyla listelemiştik. Bu elemana ait indis değerini kullanarak seçilen rüzgarın hangi yönde estiğini bulabiliriz. Bu işlemi gerçekleştirmek için switch() deyimini kullanabiliriz. Öncelikle yıldız rüzgarının hangi yönde estiğini bulalım.
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
int indis = listBox1.SelectedIndex;
switch (indis)
{
case 0:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
break;
}
}
Şimdi de Karayel isimli rüzgarın yönünü bulalım.
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
int indis = listBox1.SelectedIndex;
switch (indis)
{
case 0:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
break;
case 1:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
break;
}
}
Diğer rüzgarların yönünü bulma işlemini size bırakıyorum. Kodlarımızın son hali aşağıdaki gibi olacaktır.
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
int indis = listBox1.SelectedIndex;
switch (indis)
{
case 0:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
break;
case 1:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
break;
case 2:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
break;
case 3:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
break;
case 4:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
break;
case 5:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
break;
case 6:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
break;
case 7:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
break;
}
}
Projeyi kaydedip çalıştıralım. Rüzgarı seçmemize rağmen mesajın listelenmediğini görürsünüz. Çünkü mesaj değişkeninin text rengi siyahtır. Baslik kutusunun arkaplan rengi de siyah olduğu için görüntülenmez. Bu sorunu çözmek için label2 nesnesinin text rengini beyaz yapalım.
Projeyi kaydedip çalıştıralım. Rüzgarı seçtiğimizde o rüzgarın hangi yönden estiğini görürsünüz. Dikkat ettiyseniz rüzgarın ismini ve yönünü dizi değişkeninden aldık. Rüzgarların hangi yönden estiğini bulduğumuza göre, ilgili rüzgara ait resmin hangi yönden estiğini göstermek için picturebox nesnesinde görüntülenmesine geldi sıra.. Öncelikle projemize images isminde bir klasör oluşturalım. Bu klasör içine ruzgarlar isminde bir resim ekleyelim. Bu resmi projenin derlendiği klasöre kopyalamak için, resim seçiliyken, Properties panelinde yer alan Copy To Output Directory özelliğini Copy always durumuna getirelim. Aksi takdirde resmimiz görüntülenmeyecektir. Resmi projede kullanmak için resimler isminde bir değişken oluşturup ilk değerini girelim.
var resimler = "images/ruzgarlar.jpg";
Biz burada aşağıdaki resmi kullanacağız.

Şimdi bu resmi üçüncü panelde picturebox nesnesinde animasyonlu bir şekilde göstermek için form sayfasına 1 adet Timer ekleyelim. Ayrıca animasyonu gerçekleştirmek için Animasyon isminde bir metot oluşturalım.
private void Animasyon(byte n)
{
}
Şimdi bu animasyona seçilen rüzgarın sıra numarasını gönderelim.
case 0:
label2.Text = ruzgarlar[indis, 0] + " isimli rüzgar " + ruzgarlar[indis, 1] + " eser.";
Animasyon(indis);
break;
Sıra numarasını messagebox.show metoduyla görüntüleyelim.
private void Animasyon(int n)
{
MessageBox.Show(n.ToString());
}
Böylece hem metodumuzun çalıştığını hem de metodu çağırma işleminin sorunsuz bir şekilde yapıldığını görürsünüz. Fonksiyona gönderilen indis değerine göre resmi değişik yönlerden animasyona tabi tutacağız. Yıldız isimli rüzgar seçildiğinde resmi görüntüleyelim.
private void Animasyon(int n)
{
pictureBox1.Image = Image.FromFile(resimler);
}
Şimdi animasyon metodunu düzenleyelim. Burada farklı yönlerden esen 8 farklı rüzgar yer almaktadır. Rüzgarların çıktığı yönlere göre animasyonlara ait parametrelerin değerlerini bulalım.
|
Adı
|
Yönü
|
top
|
left
|
width
|
height
|
|
Yıldız
|
Kuzey
|
0px
|
gen/2
|
0px
|
0px
|
|
Karayel
|
Kuzeybatı
|
0px
|
0px
|
0px
|
0px
|
|
Günbatısı
|
Batı
|
yuk/2
|
0px
|
0px
|
0px
|
|
Lodos
|
Güneybatı
|
yuk
|
0px
|
0px
|
0px
|
|
Kıble
|
Güney
|
yuk
|
gen/2
|
0px
|
0px
|
|
Keşişleme
|
Güneydoğu
|
yuk
|
gen
|
0px
|
0px
|
|
Gündoğusu
|
Doğu
|
yuk/2
|
gen
|
0px
|
0px
|
|
Poyraz
|
Kuzeydoğu
|
0px
|
gen
|
0px
|
0px
|
Tabloyu incelediğinizde width ve height değerlerinin değişmediğini görürsünüz. Burada değişen parametreler top ve left değerleridir. Tanımladığımız animasyonun yapısı aşağıdaki gibi olacaktır.
private void Animasyon(int n)
{
x1 = y1 = 0;
gen = panel3.Width;
yuk = panel3.Height;
pictureBox1.Width = x1;
pictureBox1.Height = y1;
adimX = gen / 20;
adimY = yuk / 20;
pictureBox1.Image = Image.FromFile(resimler);
timer1.Interval = 50;
}
Şimdi birinci rüzgarı seçtiğimizde gerekli ayarlamaları yapalım.
private void Animasyon(int n)
{
x1 = y1 = 0;
gen = panel3.Width;
yuk = panel3.Height;
pictureBox1.Width = x1;
pictureBox1.Height = y1;
adimX = gen / 20;
adimY = yuk / 20;
pictureBox1.Image = Image.FromFile(resimler);
timer1.Interval = 50;
switch (n)
{
case 0:
x = (gen / 2) - 10;
y = 0;
pictureBox1.Left = x;
pictureBox1.Top = y;
timer1.Start();
break;
}
}
Aimasyonu gerçekleştirmek için form sayfasına bir adet Timer ekleyelim. Bu nesnesin Tick olayını tanımlayalım.
private void timer1_Tick(object sender, EventArgs e)
{
if (indis == 0)
{
if (x1 >= gen && y1 >= yuk)
{
timer1.Stop();
return;
}
x -= adimX / 2;
y = 0;
x1 += adimX;
y1 += adimY;
pictureBox1.Top = y;
pictureBox1.Left = x;
pictureBox1.Width = x1;
pictureBox1.Height = y1;
}
}
Projeyi kaydedip çalıştıralım. İlk rüzgarı seçtiğinizde animasyonun rüzgarın yönüne göre tamamlandığını görürsünüz. Şimdi ikinci rüzgara ait animasyonu yapalım.
private void Animasyon(int n)
{
x1 = y1 = 0;
gen = panel3.Width;
yuk = panel3.Height;
pictureBox1.Width = x1;
pictureBox1.Height = y1;
adimX = gen / 20;
adimY = yuk / 20;
pictureBox1.Image = Image.FromFile(resimler);
timer1.Interval = 50;
switch (n)
{
case 0:
x = (gen / 2) - 10;
y = 0;
pictureBox1.Left = x;
pictureBox1.Top = y;
timer1.Start();
break;
case 1:
x = y = 0;
pictureBox1.Left = x;
pictureBox1.Top = y;
timer1.Start();
break;
}
}
Tanımlama işlemini yaptıktan sonra animasyon kodlarını yazalım.
private void timer1_Tick(object sender, EventArgs e)
{
if (indis == 0)
{
if (x1 >= gen && y1 >= yuk)
{
timer1.Stop();
return;
}
x -= adimX / 2;
y = 0;
x1 += adimX;
y1 += adimY;
pictureBox1.Top = y;
pictureBox1.Left = x;
pictureBox1.Width = x1;
pictureBox1.Height = y1;
}
else if (indis == 1)
{
if (x1 >= gen && y1 >= yuk)
{
timer1.Stop();
return;
}
x1 += adimX;
y1 += adimY;
pictureBox1.Top = y;
pictureBox1.Left = x;
pictureBox1.Width = x1;
pictureBox1.Height = y1;
}
}
Projeyi çalıştıralım. İkinci rüzgarı seçtiğimizde animasyonun doğru bir şekilde hazırlandığını görürsünüz. Diğer rüzgarlara ait animasyonları size bırakıyorum.
|