|
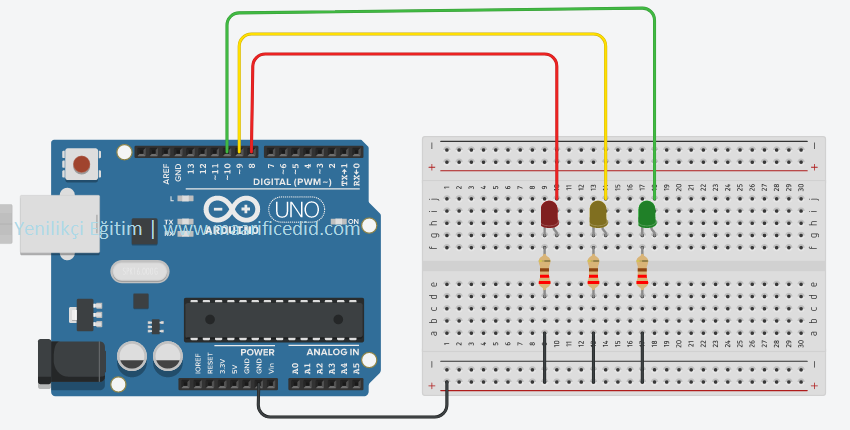
Arduino devresinin haberleştiği seri portun Web sayfasında da kullanılabildiğini, seri portta yer alan bilginin Web sayfasında görüntülendiğini, bağlantının nasıl sağlandığını daha önceki makalede anlatmıştık. Bu makalede ise Arduino ile oluşturulan 3 ledin Web uygulamasıyla nasıl yanıp söndürüldüğünü yapmaya çalışacağız. Öncelikle 3 ledin yanıp söndüğü devreyi hazırlayalım. Devremiz aşağıdaki gibi olacaktır.

Kodlarımız aşağıdaki gibi olacaktır. Daha sonra bu kodları değiştireceğiz.
void setup()
{
pinMode(8,OUTPUT);
pinMode(9,OUTPUT);
pinMode(10,OUTPUT);
}
void loop()
{
digitalWrite(8,HIGH);
digitalWrite(9,HIGH);
digitalWrite(10,HIGH);
}
Devrenin çalışıp çalışmadığını kontrol ettiğimize göre, uygulama için Arduino tarafında çalışacak kodları yazabiliriz.
String inputString = ""; // Gelen verileri tutmak için kullanılır
boolean stringComplete = false; // Girilen bilginin tamamlanıp tamamlanmadığını kontrol eder
String commandString = ""; // Gönderilen komutun içeriğini alır
int led1Pin = 8;
int led2Pin = 9;
int led3Pin = 10;
boolean isConnected = false;
void setup() {
Serial.begin(9600);
pinMode(led1Pin,OUTPUT);
pinMode(led2Pin,OUTPUT);
pinMode(led3Pin,OUTPUT);
}
void loop() {
if(stringComplete)
{
stringComplete = false;
getCommand();
if(commandString.equals("STAR"))
{
turnLedOn(led1Pin);
turnLedOn(led2Pin);
turnLedOn(led3Pin);
}
if(commandString.equals("STOP"))
{
turnLedOff(led1Pin);
turnLedOff(led2Pin);
turnLedOff(led3Pin);
}
else if(commandString.equals("LED1"))
{
boolean LedState = getLedState();
if(LedState == true)
{
turnLedOn(led1Pin);
}else
{
turnLedOff(led1Pin);
}
}
else if(commandString.equals("LED2"))
{
boolean LedState = getLedState();
if(LedState == true)
{
turnLedOn(led2Pin);
}else
{
turnLedOff(led2Pin);
}
}
else if(commandString.equals("LED3"))
{
boolean LedState = getLedState();
if(LedState == true)
{
turnLedOn(led3Pin);
}else
{
turnLedOff(led3Pin);
}
}
inputString = "";
}
}
boolean getLedState()
{
boolean state = false;
if(inputString.substring(5,7).equals("ON"))
{
state = true;
}else
{
state = false;
}
return state;
}
void getCommand()
{
if(inputString.length()>0)
{
commandString = inputString.substring(1,5);
}
}
void turnLedOn(int pin)
{
digitalWrite(pin,HIGH);
}
void turnLedOff(int pin)
{
digitalWrite(pin,LOW);
}
void serialEvent() {
while (Serial.available()) {
// Bilgiyi byte olarak alır
char inChar = (char)Serial.read();
// inputString değişkenine aktarır
inputString += inChar;
// Eğer gelen veride \n karakteri var mı yokmu
// Varsa kodun tamamı alınmış olur
if (inChar == '\n') {
stringComplete = true;
}
}
}
Şimdi web tarafında kodların yazımına geçelim. Web sayfasına Seri port iletişim ve Led Kontrol isminde iki adet panel ekleyelim. Birinci panel içine bir adet combobox, bir adet buton ekleyelim. İkinici panel içine de 3 adet checkbox ekleyelim. Kodları yazmaya başlayabiliriz. Öncelikle değişkenleri tanımlayalım.
bool isConnected = false;
String[] ports;
SerialPort port;
Web sayfası yüklenir yüklenmez seri port ile iletişim sağlanmadığından tüm elemanların pasif olmalarını sağlayalım.
private void disableControls()
{
checkBox1.Enabled = false;
checkBox2.Enabled = false;
checkBox3.Enabled = false;
panel2.Enabled = false;
}
Kullanımda olan seri portların bilgisini alalım.
void getAvailableComPorts()
{
ports = SerialPort.GetPortNames();
}
Şimdi bu metotları web sayfası yüklenir yüklenmez çağırmamız gerekir.
protected void Page_Load(object sender, EventArgs e)
{
disableControls();
getAvailableComPorts();
}
Bilgisayarda bulunan tüm portların isimlerini combobox içinde listeleyelim.
foreach (string port in ports)
{
comboBox1.Items.Add(port);
if (ports[0] != null)
{
comboBox1.SelectedItem = ports[0];
}
}
Devam edelim. Combobox ile seçilen portla iletişim sağlamak için botunun click olayını düzenleyelim.
if (!isConnected)
{
connectToArduino();
} else
{
disconnectFromArduino();
}
Burada isConnected değişkeninin durumuna göre connectToArduino() ve disconnectFromArduino() metotlarını tanımlayalım.
private void connectToArduino()
{
isConnected = true;
string selectedPort = comboBox1.GetItemText(comboBox1.SelectedItem);
port = new SerialPort(selectedPort, 9600, Parity.None, 8, StopBits.One);
port.Open();
port.Write("#STAR\n");
button1.Text = "Bağlantıyı Kes";
enableControls();
}
private void disconnectFromArduino()
{
isConnected = false;
port.Write("#STOP\n");
port.Close();
button1.Text = "Bağlan";
disableControls();
resetDefaults();
}
Bu iki metot içinde tanımladığımız metodların da tanımlamalarını gerçekelştirelim.
private void enableControls()
{
checkBox1.Enabled = true;
checkBox2.Enabled = true;
checkBox3.Enabled = true;
groupBox2.Enabled = true;
}
private void resetDefaults()
{
checkBox1.Checked = false;
checkBox2.Checked = false;
checkBox3.Checked = false;
}
Projemizi kaydedip çalıştıralım. Bağlan dediğimizde tüm ledlerin yandığını, Bağlantıyı Kes dediğimizde ise söndüğünü görürsünüz. Şimdi ledlerin yanıp yanmadığına göre kontrollerini gerçekelştirelim. Birinci checkboxın changed olayını tanımlayalım.
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
if (isConnected)
{
if (checkBox1.Checked)
{
port.Write("#LED1ON\n");
}
else
{
port.Write("#LED1OF\n");
}
}
}
İkinci checkboxın changed olayını tanımlayalım.
private void checkBox2_CheckedChanged(object sender, EventArgs e)
{
if (isConnected)
{
if (checkBox2.Checked)
{
port.Write("#LED2ON\n");
}
else
{
port.Write("#LED2OF\n");
}
}
}
Üçüncü checkboxın changed olayını tanımlayalım.
private void checkBox3_CheckedChanged(object sender, EventArgs e)
{
if (isConnected)
{
if (checkBox3.Checked)
{
port.Write("#LED3ON\n");
}
else
{
port.Write("#LED3OF\n");
}
}
}
Kodlarımızı tamamladık. Şimdi uygulamayı çalıştıralım. Checkboxları işaretlediğimzde ledin yandığını, işareti kaldırdığımızda ise ledin söndüğünü görürsünüz. Emeğe saygı gösterip reklamları tıklamanızı ve sosyal medyada sitemizi paylaşmanızı istiyorum. Birkaç iyi söz ve tıklama istiyorum.   
|