|
Yeni bir Uzaktan Eğitim makalesinde sizlerle beraberiz.
Bilgisayar ortamında program yazmadan önce programlamaya hazırlık yapmalısınız. Öncelikle yanınızda defter, kalem ve bolca sabır olmalıdır. İki sayının toplamı için problemin analizini, algoritmayı, akış diyagramını hazırlamalısınız. Yapılan hazırlıklar sonucunda kullanacağınız değişkenleri, yapacağınız işlemleri belirlemelisiniz. Daha sonra yapacağınız proje için bir isim belirleyip projeyi nereye kaydedeceğinizi tayin etmelisiniz. Şimdi bu işlemleri yapalım.
Proje adı
Projenin adını projeyi anımsatacak bir kelime olarak belirleyiniz. Biz ToplamaIslemi kelimesini kullanacağız.
Kullanılacak Değişkenler
Özellikle problemin analizi kısmında yaptığınız çalışmalara göre bu değişkenleri belirlemelisiniz. Projemiz için a, b ve c değişkenlerini kullanalım. Soruda değişken tipleriyle ilgili bir kısıtlama olmadığı için a, b ve c değişkeninin tipini int olarak belirleyelim.
Projenin tasarımı
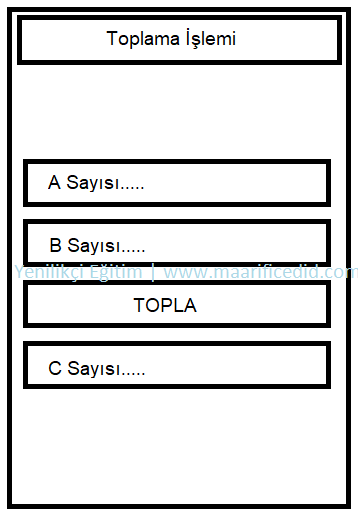
Mobil uygulamalar iki yönlü olarak çalışırlar. Programı yazan kişiler ve programı kullanan kişiler. Programı yazan kişinin kullanan kişi için esnek bir ekran yapısı oluşturmalıdır. Mobil uygulamanın tasarımı şöyle olabilir.

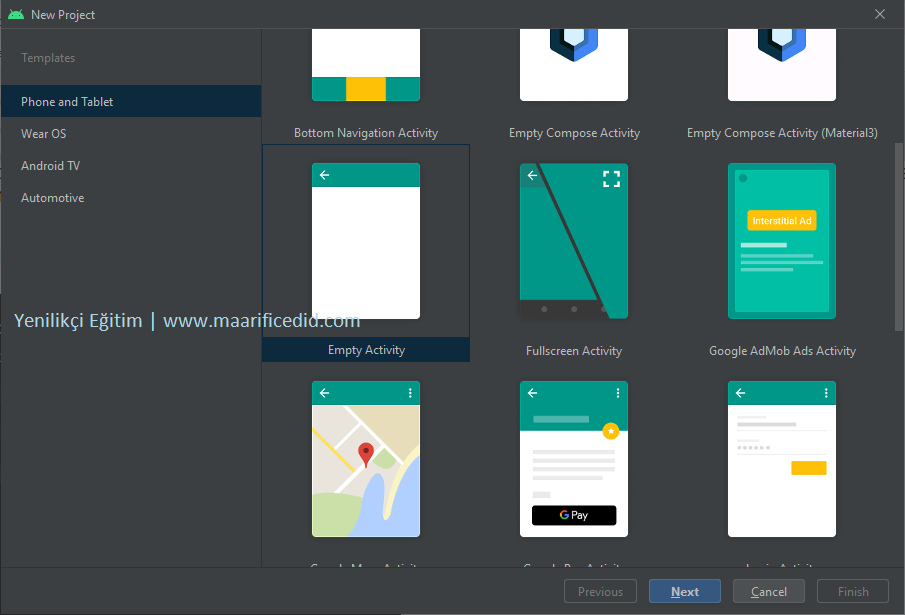
Şimdi Android Studio programını çalıştıralım ve New Project diyerek yeni proje oluşturma işlemine başlayalım. Aşağıdaki ekranda Templates olarak Phone and Tablet seçelim. Burada listelenen seçeneklerden Empty Activity seçelim ve Next diyerek devam edelim.

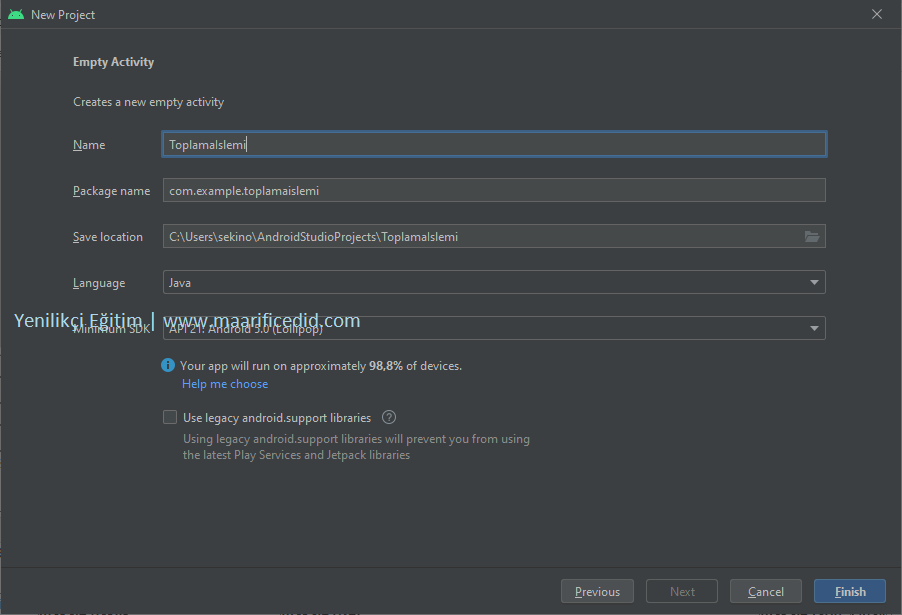
New Project diyalog penceresinde aşağıdaki seçenekleri açıklayalım.
Name: Projenin adının belirlendiği yerdir. Proje ismi büyük harfle başlamalıdır. Bu isimde Türkçe karakter ve "_"(alt çizgi) dışında özel karekter olmamalıdır. Sonraki karakterler harf ya da sayı olabilir. Biz proje ismi olarak ToplamaIslemi ismini vereceğiz.
Package name: Projenin Google Play havuzunda yer alacağı isimdir. Uygulamanın herkes tarafından rahatlıkla aranıp bulunabileceği bir isim olmalıdır. Bu isim diğer bütün proje isminden farklı olmalıdır. Android Studio sizin yerinize Name kısmına yazılan ifadeyi proje adı olarak belirler. İsterseniz bu ismi değiştirebilirsiniz.
Save location: Hazırlanan projelerin fiziki diskte saklanacağı yer burada belirlenmelidir. Varsayılan olaran Android Studio C sürücüsünde bir yer belirler. Siz bunu değiştirebilirsiniz.
Language: Android Studio kodlama dili olarak Java ve Kotlin programlama dillerinden birini seçmenizi ister. Biz burada Java dilini kullanacağız.
Minimum SDK: Burada yer alan SDK versiyonları piyasada bulunan cep telefonlarına yüklü Android sürümlerini dikkate alarak programcının yazdığı uygulamanın ne kadar kullanıcıya ulaşacağını göstermek için kullanılır. Versiyonları değiştirdikçe kullanıcı oranının ne kadar değiştiğini görebilirsiniz.
Biz aşağıdaki seçeneklere göre bu pencerede gerekli ayarlamaları yapıp Finish diyerek yeni projeyi oluşturuyoruz.

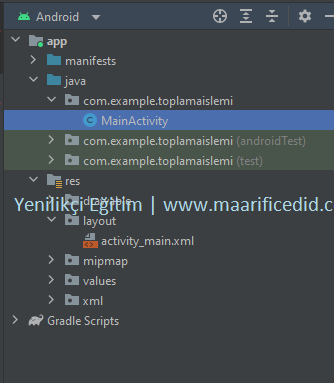
Projenin oluşturulması için bir miktar beklememiz gerekiyor. Yeni proje oluştururken Empty Activity şablonunu seçtiğimiz için program bize MainActivity ve activity_main isminde iki dosya ismi sunar. MainActivity dosyasında kodlar yer alacak, activity_main dosyasında ise sahnede yer alan nesneler yer alacaktır. Bu dosyaların yer aldığı klasörler aşağıdaki pencerede gösterilmiştir.

Öncelikle projenin tasarımını yapmalıyız. Mobil ekran üzerinde gerekli olan nesneleri ve yerlerini belirleyelim. Bunun için activity_main.xml dosyasını seçelim. Bu dosyayı seçtiğimizde sol tarafta ekranda kullanacağımız nesneler, nesnelerin ekranda nasıl göründüğüne dair bir görüntü sayfası bizi karşılar. Nesneleri eklemek için Palette panelini kullanacağız. Eklenen bir nesnenin özellikleri üzerinden değişiklik yapmak için Atributes panelini kullanacağız. Palette panelinden bir nesneyi iki türlü mobil ekrana ekleyebiliriz. Nesne seçildikten sonra farenin sol tuşuna basılı tutarak sürükleyip bırakabiliriz. Ya da nesne seçiliyken klavyeden Enter tuşuna basabiliriz. Şimdi verilen tasarıma göre 2 adet EditText, 1 adet Button, 3 adet TextView ekleyelim.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
</LinearLayout>
Bu nesnelere ait Text ve ID özellikleri kullanılacaktır. Text özelliği kullanıcıyı, ID özelliği ise programcıyı ilgilendirmektedir. Text özelliği ile nesnenin içinde görüntülenecek mesajı, ID özelliği ile de nesnenin program içindeki kullanılacak adını belirliyoruz. Şimdi bu nesnelere ait işlemleri bir Tablo halinde verelim.
|
Nesne Adı
|
Text Özelliği
|
ID Özelliği
|
Açıklama
|
|
Birinci TextView
|
A Sayısı :
|
-
|
Kullanıcıyı ilgilendiriyor
|
|
İkinci TextView
|
B Sayısı :
|
-
|
Kullanıcıyı ilgilendiriyor
|
|
Üçüncü TextView
|
-
|
lblC
|
Programcıyı ilgilendiriyor
|
|
A sayısı için kullanılan EditText
|
-
|
txtA
|
Programcıyı ilgilendiriyor
|
|
B sayısı için kullanılan EditText
|
-
|
txtB
|
Programcıyı ilgilendiriyor
|
|
İşlemi yapmak için kullanılan Button
|
Topla
|
btnTopla
|
Hem programcıyı hem de kullanıcıyı ilgilendiriyor
|
Bu arada tüm nesnelerin yazı boyutunu 20 punto yapalım. Form sayfasını yukarıdan 50 dp boşluk verelim. Tüm bu ayarlamalardan sonra tasarımımızın son hali aşağıdaki gibi olacaktır.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="50dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A Sayısı :"
android:textSize="20sp" />
<EditText
android:id="@+id/txtA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Sayı giriniz..." />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B Sayısı :"
android:textSize="20sp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:id="@+id/txtB"
android:hint="Sayı giriniz..." />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Topla"
android:id="@+id/btnTopla"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sonuç"
android:id="@+id/lblC"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
Tasarım kısmı bittikten sonra kod yazmak amacıyla MainActivity.java dosyasının içine girelim. Öncelikle programlamada kullanılacak nesnelerden birer tane kolonlayalım.
Context context = this;
EditText txtA;
EditText txtB;
TextView lblC;
Button btnTopla;
Şimdi bu kopyasını oluşturduğumuz nesneleri Activity_main.xml dosyasındaki nesnelerle ilişkilendirelim.
txtA = findViewById(R.id.txtA);
txtB = findViewById(R.id.txtB);
lblC = findViewById(R.id.lblC);
btnTopla = findViewById(R.id.btnTopla);
Şimdi de btnTopla butonunun Click olayını düzenleyelim.
btnTopla.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
Burada kullanılacak değişkenleri yukarıda belirtildiği gibi, a ve b değişkenlerini byte tipinde, c değişkenini ise int tipinde tanımlayalım.
byte a, b;
int c;
Bu değişkenlere karşılık gelen tasarım ekranındaki nesneleri ve tiplerini aşağıdaki tabloda görebilirsiniz.
|
Değişken Adı
|
Değişken Tipi
|
Nesne Adı
|
Nesne Tipi
|
|
a
|
byte
|
txtA
|
string
|
|
b
|
byte
|
txtB
|
string
|
|
c
|
int
|
lblC
|
string
|
Dikkat ettiyseniz, değişkenlerin tipleri ile nesnelerin tipleri birbirleriyle uyuşmuyor. Bu durumda birbirlerine değer aktarmaları mümkün değildir. Nesnenin tipini değişken tipine, değişkenin tipini de nesnenin tipine dönüştürmek için parse komutunu kullanmalısınız. Şimdi kullanıcının txtA ve txtB nesnelerine girdikleri değerleri a ve b değişkenlerine aktaralım.
a = Byte.parseByte(txtA.getText().toString());
b = Byte.parseByte(txtB.getText().toString());
Bu işlemden sonra a ve b değişkenlerini toplayıp c değişkenine aktaralım.
c = a + b;
Sıra geldi, c değişkeninin değerini lblC nesnesine aktarmaya. Bu işlemi de aşağıdaki gibi yapabiliriz.
lblC.setText(String.valueOf(c));
Açıkladığımız bu kodların tamamı aşağıdaki gibi olacaktır.
public class MainActivity extends AppCompatActivity {
Context context = this;
EditText txtA;
EditText txtB;
TextView lblC;
Button btnTopla;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtA = findViewById(R.id.txtA);
txtB = findViewById(R.id.txtB);
lblC = findViewById(R.id.lblC);
btnTopla = findViewById(R.id.btnTopla);
btnTopla.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
byte a, b;
int c;
a = Byte.parseByte(txtA.getText().toString());
b = Byte.parseByte(txtB.getText().toString());
c = a + b;
lblC.setText(String.valueOf(c));
Toast.makeText(context, "İşlem başarılı", Toast.LENGTH_SHORT).show();
}
});
}
}
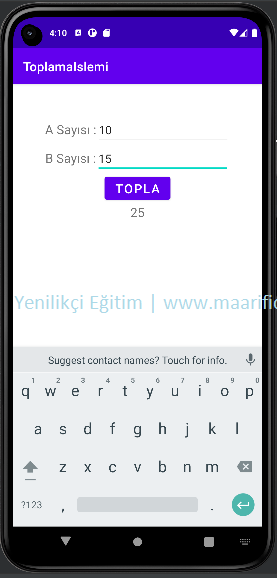
Kodlama işlemi bittikten sonra Shift + F10 tuşuna basarak çalıştıralım. A sayısı için 10, B sayısı için 15 girelim. Toplama işleminin sonucu 25 olur.

Dikkat ettiniz mi, uygulamanın başlığı ToplamaIslemi olarak kalmış. Uygulamanın başlığını "Hesap Makinesi" olarak değiştirelim. Bunun için string.xml dosyasına gelelim. Burada app_name değerine "Hesap Makinesi" ifadesini yazalım. İşlemleri tamamladıktan sonra projemizi kaydedebiliriz. Konu ile ilgili soruları Yorumlar kısmından sorabilirsiniz.
|