|
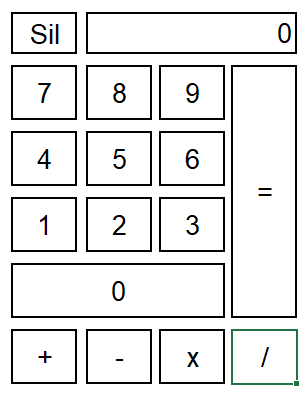
Neredeyse tüm platformlarda hesap makinesi bir şekilde kullanılmaktadır. Bu uygulamamızda hesap makinesinin tasarımını form ekranında gerçekleştireceğiz. Tasarım ekranımız aşağıdaki gibi olacaktır.

Tasarım ekranını inceleyelim. Burada butonlar yan yana ve alt alta sıralanmışlar. Butonların genişliklerini ve yüksekliklerini belirlememiz geekiyor. Sil butonuyla birlikte 1 ile 9 arasındaki rakamları ve +, -, x ve / işlemleri için kullanılan butonları aynı boyutta yapabiliriz. Genişlik için 50px, yükseklilk için 50px yapalım. Bu arada butonlar arasında boşluklar yer almakta. Bunun için 5px yeterli olacaktır. Sonucun görüntülendiği ve içinde 0 yazan kutunun yüksekliği 50px olacaktır. Genişliği ise 50 + 5 + 50 + 5 + 50 = 160px olacaktır. = butonunun genişliği 50px, yüksekliği ise 50 + 5 + 50 + 5 + 50 + 5 + 50 = 215px olacaktır. Peki 0 sayısının olduğu butonun genişlik ve yükseklikliği ne olacaktır. Yüksekliği 50px, genişliği ise 50 + 5 + 50 + 5 + 50 = 160px olacaktır.
Hesap makinesi için kullanılan butonların genişlik ve yüksekliklerini ayarladık. Bu butonların yer alacağı formun genişliği ve yüksekliği ne olacak, onuda hesaplayalım. Form sayfasında soldan ve üstten 20; sağdan ve alttan 40px boşluk bırakalım. Buna göre formun genişliği 20 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 40 = 275px, yüksekliği ise 20 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 60 = 405px olacaktır. Nasıl, bayağı kafa yorduk değil mi? Mantığı anladık herhalde.
Hesaplama işlemi bittiğine göre projenin tasarımını yapmaya geçebiliriz.
Visual Studio 2022 programını çalıştıralım.
Create a new project diyerek yeni proje oluşturalım.
Dil olarak c#, platform olarak Windows, ortam olarak Desktop seçelim. Ekrana gelen şablonlardan Windows form App(.Net Framwork) seçelim. Next diyerek devam edelim.
Proje ismini CalculaterForm olarak belirleyelim. .Net FrameWork 4.7.2 olarak seçelim. Create diyerek projeyi oluşturalım.
Öncelikle projeyi bu haliyle çalıştıralım. Ben çalıştırmak için klavyeden F5 tuşuna bastım. Bunu yaparak projenin hatasız bir şekilde oluşturulup oluşturulmadığını kontrol etmiş oluyorum.
Öncelikle form ekranıyla ilgili işlemleri gerçekleştirmemiz gerekir. Formun başlığını belirleyelim. Bunun için form seçiliyken Properties panelinden Text özelliğine gelelim. Buraya Hesap Makinesi yazalım. Daha sonra Enter tuşuna basalım. Başlığın değiştiğini görürsünüz. Formun ekranın ortasında çalışmasını sağlayalım. Form seçiliyken Properties panelinden StartPosition özelliğine gelelim. Burada yer alan seçeneklerden CenterScreen özelliğini belirleyelim. Projeyi F5 tuşuna basarak çalıştıralım. Formun ekranın ortasında yer aldığını görürsünüz. Yukarıdaki hesaplama işlemine göre formun genişliğini belirleyelim. Form seçiliyken Properties panelinden Size özelliğine gelelim. Burada iki özellik listelenmektedir. Genişlik için Width özelliğine 275 yazalım. Buraya gelmişken yükseklik değerini de Height özelliğine 385 yazarak işlemi tamamlayalım. Projeyi kaydedip çalıştıralım.
İlk nesnemiz olan Sil butonunu form sayfasına ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu butonun özellikleri üzerinde değişiklik yapalım. Bunun için Button seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnSil olarak belirleyelim. Üzerinde yazan metni değiştirelim. Text özelliğine gelelim ve buraya Sil yazalım. Sil butonunun genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width ve Height değerlerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu butonun form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X ve Y değerlerini 20 yapalım. Projeyi kaydedip çalıştıralım. Hesap makinesinin ilk butonunu yerleştirmiş olduk.
İkinci nesneyi ekleyelim. Bunun için ToolBox panelinden Label nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini lblSonuc olarak belirleyelim. İlk değer olarak 0 yazmasını sağlayalım. Text özelliğine gelelim ve buraya 0 yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 160, Height değerini 50 yapalım. Ancak bu değerleri yazmamıza rağmen Label nesnesinin boyutu değişmeyecektir. Çünkü bu nesne içindeki değerin boyutuna göre otomatik olarak boyutlandırılmaktadır. Bu sorunu çözmek için Autosize özelliği kullanılmaktadır. Bu özellik varsayılan olarak true değerini alır. Bu değer false olmalıdır. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20 + 50 + 5 = 75, Y değerini 20 yapalım. Bu nesnenin ekrafına çizgi çizmek için Borderstyle özelliğine gelelim. Buradan FixedSingle seçelim. İçinde yazılan yazının sağa doğru ve ortalanmış bir şekilde yazılması için TextAlign özelliğine gelelim. MiddleRight yazalım. Projeyi kaydedip çalıştıralım.
Üçüncü nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnYedi olarak belirleyelim. İlk değer olarak 7 yazmasını sağlayalım. Text özelliğine gelelim ve buraya 7 yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width ve Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20, Y değerini 20 + 50 + 5 = 75 yapalım. Projeyi kaydedip çalıştıralım.
Dördüncü nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnSekiz olarak belirleyelim. İlk değer olarak 8 yazmasını sağlayalım. Text özelliğine gelelim ve buraya 8 yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width ve Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20 + 50 + 5 = 75, Y değerini 20 + 50 + 5 = 75 yapalım. Projeyi kaydedip çalıştıralım.
Beşinci nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnDokuz olarak belirleyelim. İlk değer olarak 9 yazmasını sağlayalım. Text özelliğine gelelim ve buraya 9 yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width ve Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20 + 50 + 5 + 50 + 5 = 130, Y değerini 20 + 50 + 5 = 75 yapalım. Projeyi kaydedip çalıştıralım.
Altıncı nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnEsittir olarak belirleyelim. İlk değer olarak = yazmasını sağlayalım. Text özelliğine gelelim ve buraya = yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50, Height değerini 50 + 5 + 50 + 5 + 50 + 5 + 50 = 215 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20 + 50 + 5 + 50 + 5 + 50 + 5 = 185, Y değerini 20 + 50 + 5 = 75 yapalım. Projeyi kaydedip çalıştıralım.
Yedinci nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnDort olarak belirleyelim. İlk değer olarak 4 yazmasını sağlayalım. Text özelliğine gelelim ve buraya 4 yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50, Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20, Y değerini 20 + 50 + 5 + 50 + 5 = 130 yapalım. Projeyi kaydedip çalıştıralım.
Sekizinci nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnBes olarak belirleyelim. İlk değer olarak 5 yazmasını sağlayalım. Text özelliğine gelelim ve buraya 5 yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50, Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20 + 50 + 5 = 75, Y değerini 20 + 50 + 5 + 50 + 5 = 130 yapalım. Projeyi kaydedip çalıştıralım.
Dokuzuncu nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnAlti olarak belirleyelim. İlk değer olarak 6 yazmasını sağlayalım. Text özelliğine gelelim ve buraya 6 yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50, Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20 + 50 + 5 + 50 + 5 = 130, Y değerini 20 + 50 + 5 + 50 + 5 = 130 yapalım. Projeyi kaydedip çalıştıralım.
Onuncu nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnBir olarak belirleyelim. İlk değer olarak 1 yazmasını sağlayalım. Text özelliğine gelelim ve buraya 1 yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50, Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20, Y değerini 20 + 50 + 5 + 50 + 5 + 50 + 5 = 185 yapalım. Projeyi kaydedip çalıştıralım.
Onbirinci nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnIki olarak belirleyelim. İlk değer olarak 2 yazmasını sağlayalım. Text özelliğine gelelim ve buraya 2 yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50, Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20 + 50 + 5 = 75, Y değerini 20 + 50 + 5 + 50 + 5 + 50 + 5 = 185 yapalım. Projeyi kaydedip çalıştıralım.
Onikinci nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnUc olarak belirleyelim. İlk değer olarak 3 yazmasını sağlayalım. Text özelliğine gelelim ve buraya 3 yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50, Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20 + 50 + 5 + 50 + 5= 130, Y değerini 20 + 50 + 5 + 50 + 5 + 50 + 5 = 185 yapalım. Projeyi kaydedip çalıştıralım.
Onüçüncü nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnSifir olarak belirleyelim. İlk değer olarak 0 yazmasını sağlayalım. Text özelliğine gelelim ve buraya 0 yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50 + 5 + 50 + 5 + 50 = 160, Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20, Y değerini 20 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 5= 240 yapalım. Projeyi kaydedip çalıştıralım.
Ondördüncü nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnEkle olarak belirleyelim. İlk değer olarak + yazmasını sağlayalım. Text özelliğine gelelim ve buraya + yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50, Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20, Y değerini 20 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 5= 295 yapalım. Projeyi kaydedip çalıştıralım.
Onbeşinci nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnCikar olarak belirleyelim. İlk değer olarak - yazmasını sağlayalım. Text özelliğine gelelim ve buraya - yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50, Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20 + 50 + 5 = 75, Y değerini 20 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 5= 295 yapalım. Projeyi kaydedip çalıştıralım.
Onaltıncı nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnCarp olarak belirleyelim. İlk değer olarak x yazmasını sağlayalım. Text özelliğine gelelim ve buraya x yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50, Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20 + 50 + 5 + 50 + 5 = 130, Y değerini 20 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 5= 295 yapalım. Projeyi kaydedip çalıştıralım.
Onyedinci nesneyi ekleyelim. Bunun için ToolBox panelinden Button nesnesini bulalım. Daha sonra farenin sol tuşuna basarak form sayfasına sürükleyip bırakalım. Bu nesnenin özellikleri üzerinde değişiklik yapalım. Bunun için nesne seçiliyken Properties paneline gelelim. Öncelikle ismini değiştirelim. Name kısmına gelelim ve ismini btnBol olarak belirleyelim. İlk değer olarak / yazmasını sağlayalım. Text özelliğine gelelim ve buraya / yazalım. Nesnenin genişlik ve yüksekliklerini verelim. Size özelliğine gelelim. Width değerini 50, Height değerini 50 yapalım. İçindeki yazının boyutunu değiştirmek için Font özelliğine gelelim. Burada yer alan Size değerini 16 yapalım. Bu nesnenin form sayfasındaki konumunu belirleyelim. Bunun için Location özelliğine gelelim. X değerini 20 + 50 + 5 + 50 + 5 + 50 + 5 = 185, Y değerini 20 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 5 + 50 + 5= 295 yapalım. Projeyi kaydedip çalıştıralım.
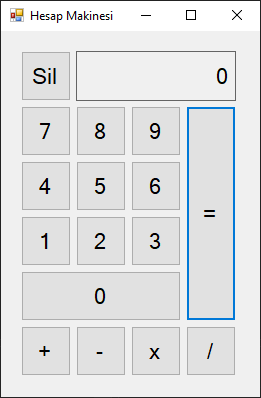
Nihayet tasarım işlemini bitirdik. Projeyi çalıştırdığınızda aşağıdaki gibi bir ekran sizi karşılayacaktır.

|