|
Bu uygulamamızda neredeyse tüm programlama dillerinin örneğini oluşturan Puzzle oyununu yapacağız. Oyun ile ilgili kuralları ve yapım aşamalarını düzenleyip gerekli tasarımları oluşturacağız. Oyunumuzun temel amacı parçalanan resmin aslına göre yeniden düzenlenmesini sağlamaktır. Bu yapıyı kullanarak eğlenceli birçok oyun tasarımını yapabilirsiniz. Neyse projemize başlayalım.
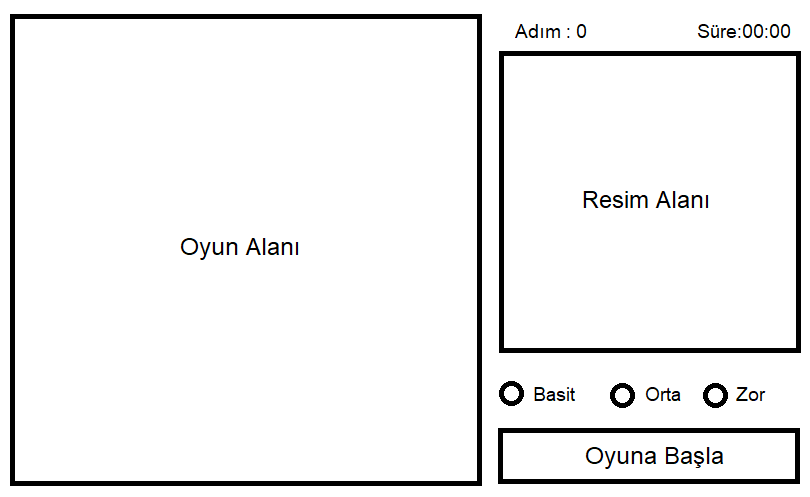
Adım 1: Kodlamaya başlamadan önce form tasarımını yapmalısınız. Bunun için paint programını kullanabilirsiniz.

Adım 2: Oyunumuz Basit, Orta ve Zor olarak 3 farklı zorluk derecesine sahip olacaktır. Basit seçildiğinde resim 4, orta seçildiğinde 9, zor seçildiğinde ise 16 parçaya bölünecektir. Oyun alanı sahasının genişliği ve yüksekliği 2, 3 ve 4 sayısına tam bölünen bir sayı olmalıdır. Biz burada genişlik ve yüksekliği 480 alacağız. Resim alanı ise 240 x 240 olacaktır.
Adım 3: Oyunun mantığını anlamak için zorluk derecesi olarak basiti tercih edip, resmi 4 parçaya böleceğiz. Öncelikle resmi bölme işlemi yapmadan hazır bölünmüş resimler üzerinde işlem yapacağız. Üzerinde 1, 2, 3 ve 4 yazan dört resmi kullanacağız. Resimlerin genişlikleri ve yükseklikleri 240 olacaktır. İsimleri ise b1.png, b2.png, b3.png ve b4.png olsun. Ayrıca form sayfasına icon eklemek için puzzle.ico isimli dosyayı da oluşturuyoruz. Resim dosyalarını buradan indirebilirsiniz.
Adım 4: Resimlerimiz hazır olduğuna göre projeyi yapmaya başlayabiliriz. Visual Studio programını açınız. Bunun için devenv komutunu kullanabilirsiniz.
Adım 5: Create a new project diyerek yeni bir proje oluşturunuz. Dil olarak c#, platform olarak Windows, ortam olarak Desktop seçiniz. Ekrana gelen şablonlardan Windows Forms App(.Net Framework) seçiniz.
Adım 6: Proje ismini PuzzleGameForm olarak belirleyiniz. FrameWork olarak 4.7.2 tercih ediniz. Projenizi kullanacak son kullanıcıların bilgisayarlarındaki versiyonu dikkate alarak bu tercihi yapınız. Böylece projeniz daha fazla insan tarafından kullanılacaktır. Create diyerek işlemi tamamlayınız.
Adım 7: Ekrana gelen form sayfasını düzenleyelim. Form sayfası seçiliyken Properties panelinden gerekli değişiklikleri yapalım.
Icon = Resimlerin içinde yer alan puzzle.ico dosyasını buraya yükleyiniz.
Name = frmPuzzle
MaximizeBox = False
MinimizeBox = False
Size = 840;560
StartPosition = CenterScreen
Text = Puzzle Oyunu
Projeyi çalıştırıp uygulamayı deneyelim.
Adım 8: Oluşturduğumuz resim dosyalarının projede saklanması için projeye Image isminde bir klasör ekleyelim. Bunun için proje ismi üzerindeyken farenin sağ tuşuna basalım. Ekrana gelen içerik menüsünden Add komutunu seçelim. Buradan New Folder komutunu seçelim. Oluşturulan klasörün ismini Image olarak değiştirelim. İndirdiğimiz resim dosyalarını bu klasörün içine kopyalayalım.
Adım 9: Form sayfasına ToolBox panelinden bir adet Panel ekleyelim. Bu panel bizim oyun sahamız olacaktır. Panele ait özellikleri Properties panelinden ayarlayalım.
Name: pnlGameArea
BackColor: DarkGreen
Location: 10; 10
Size: 480;480
Adım 10: ToolBox panelinden bir adet Panel daha ekleyelim. Bu panel bizim oyuna ait adımları ve süreyi gösterecektir. Panele ait özellikleri Properties panelinden ayarlayalım.
Name: pnlScore
BackColor: 0; 64; 0
Location: 507; 10
Size: 300;50
Adım 11: ToolBox panelinden bir adet Panel daha ekleyelim. Bu panel bizim bulunmasını istediğimiz resmin bulunduğu yer olacaktır. Panele ait özellikleri Properties panelinden ayarlayalım.
Name: pnlDisplayImage
BackColor: PaleGreen
Location: 507; 67
Size: 300;300
Adım 12: ToolBox panelinden bir adet Panel daha ekleyelim. Bu panel bizim oyuna ait zorluk derecelerini listelediğimiz yer olacaktır. Panele ait özellikleri Properties panelinden ayarlayalım.
Name: pnlGameSelect
BackColor: 0; 64; 0
Location: 507; 379
Size: 300;50
Adım 13: ToolBox panelinden bir adet Panel daha ekleyelim. Bu panel bizim oyuna başlamak için kullanılan butonun yeri olacaktır. Panele ait özellikleri Properties panelinden ayarlayalım.
Name: pnlGameStart
BackColor: 0; 64; 0
Location: 507; 440
Size: 300;50
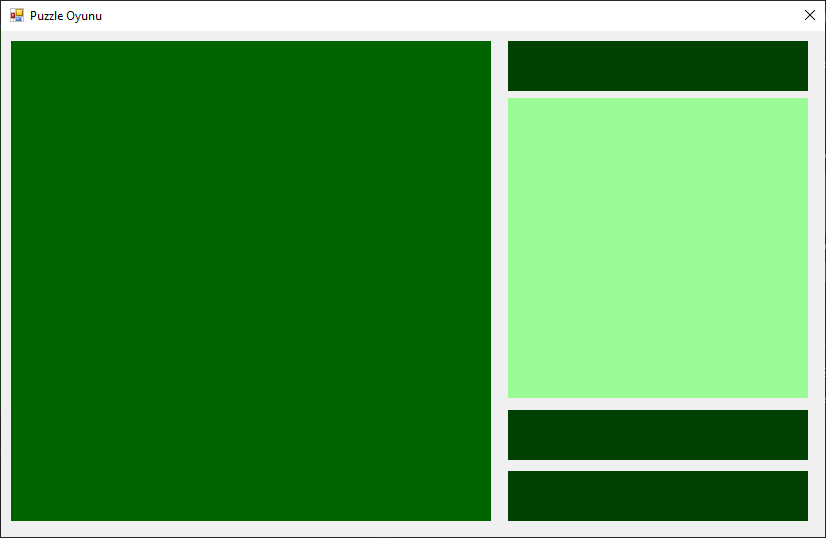
Oyun sahasına ait olan yerleri paneller aracılığıyla düzenledik. Projeyi kaydedip çalıştırabiliriz. Aşağıdaki gibi form ekranı bizi karşılar.

Uygulamanın bu aşamasına ait kodları buradan indirebilirsiniz.
|