|
Bir veri tabanında tablolar ile ilgili hangi işlemler yer almaktadır. Tablolara kayıt girişi nasıl yapılır. Tabloda kayıt silme nasıl gerçekleştirilir. Tabloda kayıtlar nasıl güncellenir. Bir tabloda tüm kayıtlar nasıl listelenir. Belirtilen kriterlere göre tabloda kayıt araması nasıl gerçekleştirilir. Bir tabloda Sql deyimleri nasıl kullanılır. İşte tüm bu soruların cevabını bu uygulamada bulacaksınız.
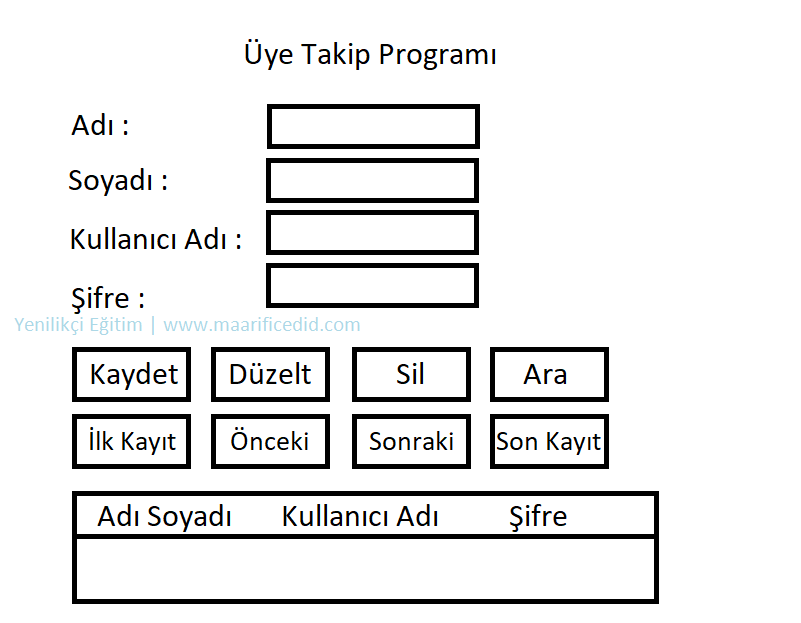
Hatırlarsanız SqLite programının bir projeye nasıl eklendiğini daha önce göstermiştik. Burada daha önce anlatılan tüm konuların özetinin yer alacağı bir uygulama yapacağız. Web sayfasının görünümü aşağıdaki gibi olacaktır.

Adım 1: Visual Studio programını açalım.
Adım 2: UyeTakipProgrami isminde bir web projesi oluşturalım.
Adım 3: Projeye bilgiler.aspx isminde bir webform ekleyiniz.
Adım 4: Web sayfasında olması gereken standart tanımlamaları yapınız.
<head runat="server">
<title>Üye Takip Programı</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" />
<script src="https://code.jquery.com/jquery-3.6.0.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script>
</script>
<style>
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
Adım 5: Form görünümünün tüm platformlarda hatasız görülebilmesi için div etiketini yeninde tanımlayınız.
<form id="form1" runat="server">
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12">
</div>
</form>
Adım 6: Kutuya bir adet satır ekleyiniz. Form başlığını oluşturunuz.
<form id="form1" runat="server">
<div class="tasarim col-xl-6 col-lg-6 col-md-12 col-sm-12">
<div class="row">
<div class="col-sm-12">
<h3>Üye Takip Programı
</h3>
</div>
</div>
</div>
</form>
Adım 7: Bir satır daha ekleyiniz. Bu satırın içine "Adı : " yazalım. Diğerine ise bir adet textbox ekleyelim. İsmini txtAdi olarak değiştirelim.
<div class="row">
<div class="col-sm-3">
Adı :
</div>
<div class="col-sm-9">
<asp:TextBox ID="txtAdi" runat="server"></asp:TextBox>
</div>
</div>
Adım 8: Bir satır daha ekleyiniz. Bu satırın içine "Soyadı : " yazalım. Diğerine ise bir adet textbox ekleyelim. İsmini txtSoyadi olarak değiştirelim.
<div class="row">
<div class="col-sm-3">
Soyadı :
</div>
<div class="col-sm-9">
<asp:TextBox ID="txtSoyadi" runat="server"></asp:TextBox>
</div>
</div>
Adım 9: Bir satır daha ekleyiniz. Bu satırın içine "Kullanıcı Adı : " yazalım. Diğerine ise bir adet textbox ekleyelim. İsmini txtUsername olarak değiştirelim.
<div class="row">
<div class="col-sm-3">
Kullanıcı Adı :
</div>
<div class="col-sm-9">
<asp:TextBox ID="txtUsername" runat="server"></asp:TextBox>
</div>
</div>
Adım 10: Bir satır daha ekleyiniz. Bu satırın içine "Şifre : " yazalım. Diğerine ise bir adet textbox ekleyelim. İsmini txtPassword olarak değiştirelim.
<div class="row">
<div class="col-sm-3">
Şifre :
</div>
<div class="col-sm-9">
<asp:TextBox ID="txtPassword" runat="server"></asp:TextBox>
</div>
</div>
Adım 11: Bir satır daha ekleyiniz. Burada butonları oluşturacağız. Sütunları üçerli olarak böleceğiz.
<div class="row">
<div class="col-sm-3">
</div>
<div class="col-sm-3">
</div>
<div class="col-sm-3">
</div>
<div class="col-sm-3">
</div>
</div>
Adım 12: Birincisine 1 adet button ekleyelim. Başlığını "Kaydet" olarak değiştirelim. İsmini btnKaydet olarak değiştirelim.
<asp:Button ID="btnKaydet" runat="server" Text="Kaydet" />
Adım 13: İkincisine 1 adet button ekleyelim. Başlığını "Düzelt" olarak değiştirelim. İsmini btnDuzelt olarak değiştirelim.
<asp:Button ID="btnDuzelt" runat="server" Text="Düzelt" />
Adım 14: Üçüncüsüne 1 adet button ekleyelim. Başlığını "Sil" olarak değiştirelim. İsmini btnSil olarak değiştirelim.
<asp:Button ID="btnSil" runat="server" Text="Sil" />
Adım 15: Dördüncüsüne 1 adet button ekleyelim. Başlığını "Ara" olarak değiştirelim. İsmini btnAra olarak değiştirelim.
<asp:Button ID="btnAra" runat="server" Text="Ara" />
Adım 16: Bir satır daha ekleyiniz. Burada yeni butonları oluşturacağız. Sütunları üçerli olarak böleceğiz.
<div class="row">
<div class="col-sm-3">
</div>
<div class="col-sm-3">
</div>
<div class="col-sm-3">
</div>
<div class="col-sm-3">
</div>
</div>
Adım 17: Birincisine 1 adet button ekleyelim. Başlığını "İlk" olarak değiştirelim. İsmini btnFirst olarak değiştirelim.
<asp:Button ID="btnFirst" runat="server" Text="İlk" />
Adım 18: İkincisine 1 adet button ekleyelim. Başlığını "Önceki" olarak değiştirelim. İsmini btnBack olarak değiştirelim.
<asp:Button ID="btnBack" runat="server" Text="Önceki" />
Adım 19: Üçüncüsüne 1 adet button ekleyelim. Başlığını "Sonraki" olarak değiştirelim. İsmini btnNext olarak değiştirelim.
<asp:Button ID="btnNext" runat="server" Text="Sonraki" />
Adım 20: Dördüncüsüne 1 adet button ekleyelim. Başlığını "Son" olarak değiştirelim. İsmini btnLast olarak değiştirelim.
<asp:Button ID="btnLast" runat="server" Text="Son" />
Adım 21: Bir tane daha row ekleyelim. Burada tabloda bulunan kayıtlar listelenecektir. 1 adet gridview ekleyelim. İsmini grvListe olarak değiştirelim.
<div class="row">
<div class="col-sm-12">
<asp:GridView ID="grvListe" runat="server">
</asp:GridView>
</div>
</div>
Adım 22: Şimdi web sayfasına eklediğimiz elemanlar için BootStrap temalarını kullanalım. Öncelikle formu ortalayalım. Bunun için ana txtAdi kutusu için gerekli ayarlamayı yapalım. Öncelikle buna tasarim isminde bir class tanımlayalım.
<form id="form1" runat="server">
<div class="tasarim col-xl-6 col-lg-6 col-md-12 col-sm-12">
Adım 23: tasarim classı için aşağıdaki css özelliğini verelim.
.tasarim {
margin: auto;
}
Adım 24: Şimdi de başlığı ortalayalım.
<div class="col-sm-12 text-center">
<h3>Üye Takip Programı
</h3>
</div>
Adım 25: Kutuları düzenleyelim. Ben txtAdi kutusu için bootstrap tema tanımlaması yapacağım. Siz diğer kutular için gerekli ayarlamaları yaparsınız.
<asp:TextBox CssClass="form-control" ID="txtAdi" runat="server"></asp:TextBox>
Adım 26: Dikkat ettiıseniz kutular birbirlerine çok yakınlar. Hepsinin arasını biraz açalım. Her bir elemanı row class değeriyle düzenlemiştik. Ben sadece bu class için aşağıdaki ayarlamayı yapacağım. Böylece tüm elemanlar arasında boşluk olacaktır.
.row {
margin-top: 10px;
}
Adım 27: Şimdi de kutunun içinde mesaj görüntüleyelim. Ben txtAdi kutusu için gerekli kodları yazacağım. Diğerlerini siz yapacaksınız.
<asp:TextBox CssClass="form-control" placeholder="Adı giriniz..." ID="txtAdi" runat="server"></asp:TextBox>
Adım 28: Hatırlarsanız Uyeler tablosunda Adi, Soyadi, Username, Password alanlarına mutlaka değer girilmesini istemiştik. Kutulara da kullanıcının değer girmesini sağlayalım. Ben txtAdi için yapıyorum. Siz diğerlerini yaparsınız.
<asp:TextBox CssClass="form-control" placeholder="Adı giriniz..." ID="txtAdi" required="required" runat="server"></asp:TextBox>
Adım 29: Şimdi butonlara bootstrap tema ekleyelim. Ben btnKaydet için yapacağım. Siz diğerlerini yaparsınız.
<asp:Button CssClass="btn btn-block btn-primary" ID="btnKaydet" runat="server" Text="Kaydet" />
Adım 30: Şimdi de altta yer alan butonları düzenleyelim. Ben sadece btnFirst için yapacağım. Siz diğerlerini yaparsınız.
<asp:Button CssClass="btn btn-block btn-success" ID="btnFırst" runat="server" Text="İlk" />
Adım 31: Şimdi imleç butonun üzerine geldiğinde bir baloncuk yardımıyla mesaj görüntüleyelim. Ben sadece btnKaydet için yapacağım. Siz diğer butonları yaparsınız.
<asp:Button CssClass="btn btn-block btn-primary" ID="btnKaydet" runat="server" Text="Kaydet" ToolTip="Kaydetme işlemini yapar" />
Projeyi çalıştıralım. Mesaj ekranda görüntülenecektir. Şimdi bootstrap özelliği verelim.
<asp:Button CssClass="btn btn-block btn-primary" ID="btnKaydet" runat="server" Text="Kaydet" data-toggle="tooltip" data-placement="top" ToolTip="Kaydetme işlemini yapar" />
Bu arada aşağıdaki jquery kodunu da yazmalıyız.
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
Adım 32: Kullanıcı şifreyi girerken şifrenin görünmemesini sağlayalım.
<asp:TextBox CssClass="form-control" ID="txtPassword" required="required" runat="server" placeholder="Şifreyi giriniz..." TextMode="Password"></asp:TextBox>
Adım 32: Proje çalıştırıldığında kutuların içindeki bilgilerin silinmesini sağlayalım. Ben bu amaçla Temizle/( isminde bir metot tanımlayacağım.
private void Temizle()
{
txtAdi.Text = "";
txtSoyadi.Text = "";
txtUsername.Text = "";
txtPassword.Text = "";
}
Tanımladığımız bu fonksiyonu page load olayında çağıralım.
Adım 33: İmlecin form sayfası çalıştığında txtAdi kutusuna konumlanmasını sağlayalım. Aşağıdaki kodu Temizle() fonksiyonunda alt satıra yazalım.
txtAdi.Focus();
Bu işlemi gerçekleştirmek için birden fazla yöntem vardır. Diğerlerini de yazalım.
a) Bootstrap kullanarak
<asp:TextBox CssClass="form-control" placeholder="Adı giriniz..." ID="txtAdi" autofocus="true" runat="server"></asp:TextBox>
b) jquery kodunu kullanarak
$("#txtAdi").focus();
c) c# dilini kullanarak
Adım 34: SqLite kütüphanesini projeye ekleyelim. Aşağıdaki linkten ilgili konuya ulaşabilirsiniz.
https://www.maarificedid.com/makalegoster/3267/web-uygulamalarinda-sqlite-kullanimi
Adım 35: skorlar.s3db veri tabanını oluşturalım. Aşağıdaki linkten ilgili konuya ulaşabilirsiniz.
https://www.maarificedid.com/makalegoster/3268/web-uygulamalarinda-sqlite-veritabanini-olusturma
Adım 36: Uyeler tablosunu oluşturalım. Aşağıdaki linkten ilgili konuya ulaşabilirsiniz.
https://www.maarificedid.com/makalegoster/3269/web-uygulamalarinda-sqlite-veritabaninda-uyeler-tablosunu-olusturma
Adım 37: Şimdi kayıt girişi ve listeleme işlemini gerçekleştirelim. Aşağıdaki linkten ilgili konuya ulaşabilirsiniz.
https://www.maarificedid.com/makalegoster/3270/web-uygulamalarinda-sqlite-veritabaninda-uyeler-tablosuna-kayit-girisi-yapma
https://www.maarificedid.com/makalegoster/3273/web-uygulamalarinda-sqlite-veritabaninda-uyeler-tablosunda-kayitlari-listeleme
Kodların son hali aşağıdaki gibi olacaktır.
using System;
using System.Data;
using System.Data.SQLite;
using System.IO;
namespace UyeTakipProgrami
{
public partial class bilgiler : System.Web.UI.Page
{
SQLiteConnection con;
SQLiteDataAdapter da;
SQLiteCommand cmd;
DataSet ds;
string yol;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Temizle();
yol = Server.MapPath("/");
yol += "skorlar.s3db";
if (!File.Exists(yol))
{
SQLiteConnection.CreateFile(yol);
string sql = @"CREATE TABLE Uyeler(
Kodu INTEGER PRIMARY KEY AUTOINCREMENT ,
Adi VARCHAR(25) NOT NULL,
Soyadi VARCHAR(25) NOT NULL,
UserName VARCHAR(25) NOT NULL,
Password VARCHAR(25) NOT NULL
);";
con = new SQLiteConnection("Data Source=" + yol + ";Version=3;");
con.Open();
cmd = new SQLiteCommand(sql, con);
cmd.ExecuteNonQuery();
con.Close();
}
Listele();
}
}
void Temizle()
{
txtAdi.Text = "";
txtSoyadi.Text = "";
txtUsername.Text = "";
txtPassword.Text = "";
txtAdi.Focus();
}
protected void Button1_Click(object sender, EventArgs e)
{
string ad, soyad, kullanici, sifre;
ad = txtAdi.Text;
soyad = txtSoyadi.Text;
kullanici = txtUsername.Text;
sifre = txtPassword.Text;
yol = Server.MapPath("/");
yol += "skorlar.s3db";
con = new SQLiteConnection("Data Source=" + yol + ";Version=3;");
cmd = new SQLiteCommand();
con.Open();
cmd.Connection = con;
cmd.CommandText = "INSERT INTO Uyeler(Adi, Soyadi, Username, Password) VALUES ('" + ad + "','" + soyad + "','" + kullanici + "','" + sifre + "')";
cmd.ExecuteNonQuery();
con.Close();
Temizle();
Listele();
}
private void Listele()
{
yol = Server.MapPath("/");
yol += "skorlar.s3db";
con = new SQLiteConnection("Data Source=" + yol + ";Version=3;");
da = new SQLiteDataAdapter("SELECT * FROM Uyeler", con);
ds = new DataSet();
con.Open();
da.Fill(ds, "Uyeler");
grvListe.DataSource = ds.Tables["Uyeler"];
grvListe.DataBind();
con.Close();
}
}
}
Adım 38: Kayıt düzeltme ve silme için tabloda mutlaka kayıt olması gerekir. Tablomuzdaki kayıtları grvListe elemanıyla listelemiştik. Burada üzerinde değişiklik yapılacak elemanın seçilmesi gerelir. Bu arada grvListe elemanının BootStrap tema ile ayarlanması işlemini de yapalım.
<asp:GridView ID="grvListe" class="table table-bordered" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="Kodu" HeaderText="Kodu" />
<asp:BoundField DataField="Adi" HeaderText="Adı" />
<asp:BoundField DataField="Soyadi" HeaderText="Soyadı" />
<asp:BoundField DataField="Username" HeaderText="Kullanıcı Adı" />
<asp:BoundField DataField="Password" HeaderText="Şifre" />
</Columns>
</asp:GridView>
Adım 39: Şimdi grvListe içindeki elemanlardan birinin seçilmesi işlemini yapalım. Öncelikle Properties panelinden AutoGenerateSelectButton özelliğini true yapmalıyız. Daha sonra SelectedIndexChanged olayını aktif hale getirmeliyiz. Buraya kod yazmadan önce ad, soyad, kullanici ve sifre değişkenlerini global olarak tanımlayalım. Bu arada seçilen kaydın kodunu almak için int tipinde global kodu değişkenini de tanımlayalım. Artık kodları yazabiliriz.
protected void grvListe_SelectedIndexChanged(object sender, EventArgs e)
{
kodu = Convert.ToInt32(grvListe.SelectedRow.Cells[1].Text);
txtAdi.Text = grvListe.SelectedRow.Cells[2].Text;
txtSoyadi.Text = grvListe.SelectedRow.Cells[3].Text;
txtUsername.Text = grvListe.SelectedRow.Cells[4].Text;
txtPassword.Text = grvListe.SelectedRow.Cells[5].Text;
}
Projeyi çalıştıralım. Tabloda bulunan herrhangi bir kaydı seçelim. Bilgilerin geldiğini görürsünüz. Ancak şifre bilgisinin görüntülenmediğine dikkat ediniz. Çünkü txtPassword kutusu Password modundaydı. Önce bu modu kaldırmalıyız.
txtPassword.TextMode = TextBoxMode.SingleLine;
Aşağıdaki satırı da Temizle() metodunun altına yazalım.
txtPassword.TextMode = TextBoxMode.Password;
Adım 40: Artık kayıt üzerinde düzeltme ve silme yapabiliriz. Düzeltme işlemi için önceklikle btnDuzelt butonunun Click olayını oluşturalım. Düzeltme işlemleri için aşağıdaki linki tıklayabilirsiniz.
https://www.maarificedid.com/makalegoster/3272/web-uygulamalarinda-sqlite-veritabaninda-uyeler-tablosunda-kayit-guncelleme-islemini-yapma
Kodlar aşağıdaki gibi olacaktır.
protected void btnDuzelt_Click(object sender, EventArgs e)
{
ad = txtAdi.Text;
soyad = txtSoyadi.Text;
kullanici = txtUsername.Text;
sifre = txtPassword.Text;
yol = Server.MapPath("/");
yol += "skorlar.s3db";
con = new SQLiteConnection("Data Source=" + yol + ";Version=3;");
con.Open();
string sql = @"UPDATE Uyeler SET adi = '" + ad + "', soyadi='" + soyad + "',username='" + kullanici + "',password='" + sifre + "' WHERE kodu = " + kodu;
cmd = new SQLiteCommand(sql, con);
cmd.ExecuteNonQuery();
con.Close();
Temizle();
Listele();
}
Adım 41: Silme işlemi için öncelikle btnSil butonunun Click olayını oluşturalım. Silme işlemleri için aşağıdaki linki tıklayabilirsiniz.
https://www.maarificedid.com/makalegoster/3271/web-uygulamalarinda-sqlite-veritabaninda-uyeler-tablosunda-kayit-silme-islemini-yapma
Kodlar aşağıdaki gibidir.
protected void btnSil_Click(object sender, EventArgs e)
{
yol = Server.MapPath("/");
yol += "skorlar.s3db";
con = new SQLiteConnection("Data Source=" + yol + ";Version=3;");
con.Open();
string sql = @"DELETE FROM Uyeler WHERE kodu = " + kodu;
cmd = new SQLiteCommand(sql, con);
cmd.ExecuteNonQuery();
con.Close();
Temizle();
Listele();
}
Adım 42: Bu arada dikkat ettiniz mi, tablo işlemleri için kullanılan butonların tamamı kullanıma açık olduğu için kayıt girişi, düzeltme ve silme işlemlerinde sıkıntı yaşanmaktadır. Şimdi bu sorunu çözelim. Proje ilk açıldığında kaydetme ve arama butonları aktif olmalı, silme ve düzeltme işlemleri pasif olmalıdır. Gerekli kodları Temizle() fonksiyonunda yazalım.
void Temizle()
{
txtAdi.Text = "";
txtSoyadi.Text = "";
txtUsername.Text = "";
txtPassword.Text = "";
txtPassword.TextMode = TextBoxMode.Password;
txtAdi.Focus();
btnKaydet.Enabled = true;
btnDuzelt.Enabled = false;
btnSil.Enabled = false;
btnAra.Enabled = true;
}
Peki herhangi bir kayıt seçildiğinde ne olacak. Bu sefer Kaydet ve Ara pasif, silme ve düzeltme aktif olacak. Aşağıdaki metodu yeniden düzenleyelim.
protected void grvListe_SelectedIndexChanged(object sender, EventArgs e)
{
kodu = Convert.ToInt32(grvListe.SelectedRow.Cells[1].Text);
txtAdi.Text = grvListe.SelectedRow.Cells[2].Text;
txtSoyadi.Text = grvListe.SelectedRow.Cells[3].Text;
txtUsername.Text = grvListe.SelectedRow.Cells[4].Text;
txtPassword.TextMode = TextBoxMode.SingleLine;
txtPassword.Text = grvListe.SelectedRow.Cells[5].Text;
txtAdi.Focus();
btnKaydet.Enabled = false;
btnDuzelt.Enabled = true;
btnSil.Enabled = true;
btnAra.Enabled = false;
}
Projeyi kaydedip çalıştıralım. Artık butonların doğru çalıştığını görürsünüz.
Adım 43: Geldik arama işlemini yapmaya. Kullanıcının ad, soyad, kullanıcı adı bilgilerine göre arama işlemini yapmasını isteyelim. Öncelikle Listele metoduna bakalım. Burada "SELECT * FROM Uyeler" bilgisi bizim için belirleyici olacaktır. Bu komutun dışarıdan parametreyle alınmasını sağlayalım. Metodu yeniden düzenleyelim.
private void Listele(string komut)
{
yol = Server.MapPath("/");
yol += "skorlar.s3db";
con = new SQLiteConnection("Data Source=" + yol + ";Version=3;");
da = new SQLiteDataAdapter(komut, con);
ds = new DataSet();
con.Open();
da.Fill(ds, "Uyeler");
grvListe.DataSource = ds.Tables["Uyeler"];
grvListe.DataBind();
con.Close();
}
Bu fonksiyonu değiştirdiğimiz anda metodu çağıran satırların altının kızardığını görürsünüz. Çünkü fonksiyon artık parametreyle çağrılmaktadır. Hata veren satırları aşağıdaki gibi düzenleyelim.
Listele("SELECT * FROM Uyeler");
Projemiz artık hata vermeyecektir.
Adım 44: Şimdi arama işlemini yapalım. Ad, soyad ve kullanıcı adına göre arama yapacağız. Form sayfasında yer alan kutuları kullanmak istediğimizde tüm kutuların doldurulması gerekir. Halbuki kullanıcı sadece bir değer yazmalı, bu değer ilgili alanlarda kontrol edilmelidir. Bu amaçla form sayfasına txtAra isminde bir kutu daha eklenmelidir.
<div class="row">
<div class="col-sm-3">
Ara :
</div>
<div class="col-sm-9">
<asp:TextBox CssClass="form-control" ID="TextBox1" runat="server" placeholder="Arama yapılacak ifadeyi yazınız..." ></asp:TextBox>
</div>
</div>
Şimdi Ara butonuna gerekli kodları yazalım.
|