|
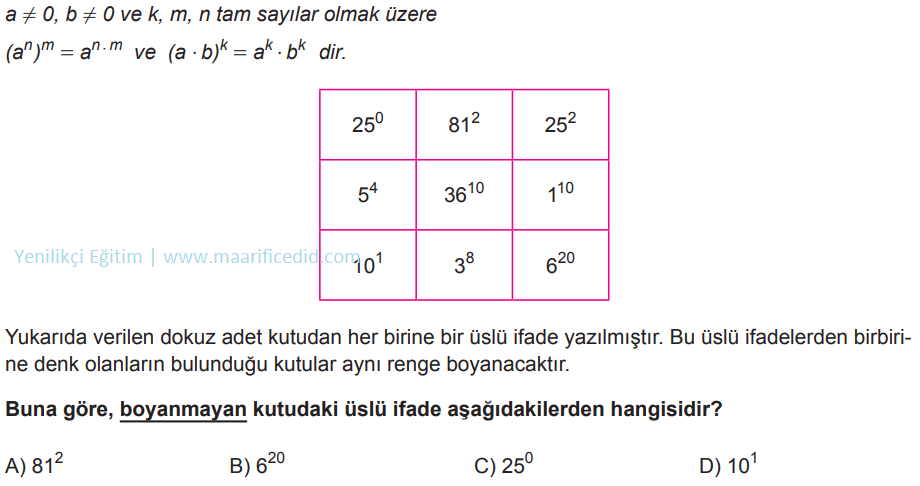
Matematik soruları programlamanın bel kemiğini oluşturur. 2022 yılında sorulan üslü ifadeyle ilgili matematik sorusunu jquery diliyle çözmeye çalışacağız. Sorumuz aşağıda yer almaktadır.

Bu soruda 9 adet kutu bulunmaktadır. Bu kutuların 4 tanesi birbirleriyle eşleşmektedir. Bir kutu ise bu kuralın dışında kalmaktadır. Buna göre 5 farklı üssel ifade yer almaktadır. Üslü ifadelerle ilgili temel kurallar soruda yer almaktadır. Şimdi ilk kutudan itibaren üslü ifadenin sonuçlarını bulalım.
1. kutu = 250 = 1
2. kutu = 812 = (34)2 = 38
3. kutu = 252 = (52)2 = 54
4. kutu = 54
5. kutu = 3610 = (62)10 = 620
6. kutu = 110 = 1
7. kutu = 101 = 10
8. kutu = 38
9. kutu = 620
Buna göre 7. kutunun değeri diğer kutulardan herhangi biriyle eşleşmemektedir. Doğru cevabımız D şıkkıdır.
Elde ettiğimiz çözüm işlemlerini web sayfasında tasarlamaya başlayalım. Öncelikle yeni bir proje oluşturalım. Projenin ismini LgsSorulari olarak belirleyelim. Projemize bir web sayfası ekleyelim. İsmini MatSoru1.html olarak belirleyelim.
Öncelikle web sayfasında gerekli olan temel tanımlamaları gerçekleştirelim.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Üslü ifadeler</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<script>
</script>
<style>
</style>
</head>
<body>
</body>
</html>
Öncelikle kutularımızı oluşturalım. Kutularımızın genişliklerini ve yükseklikleri 100 yapalım. Rengi pembe olan çizgiler olacak. Bu arada kutular 3 x 3 biçiminde dizileceği için büyük bir kutuda bu kutuları saklamamız gerekir.
<style>
#alan {
width: 300px;
height: 300px;
position: relative;
}
</style>
</head>
<body>
<div id="alan">
</div>
</body>
</html>
Şimdi kutularımızı bu büyük kutunun içine yerleştirelim.
<div id="alan">
<div id="kutu1" class="kutu">
</div>
<div id="kutu2" class="kutu">
</div>
<div id="kutu3" class="kutu">
</div>
<div id="kutu4" class="kutu">
</div>
<div id="kutu5" class="kutu">
</div>
<div id="kutu6" class="kutu">
</div>
<div id="kutu7" class="kutu">
</div>
<div id="kutu8" class="kutu">
</div>
<div id="kutu9" class="kutu">
</div>
</div>
Css özelliklerini belirleyelim.
.kutu {
width: 100px;
height: 100px;
border: 1px solid pink;
position: absolute;
}
#kutu1 {
left: 0px;
top: 0px;
}
#kutu2 {
left: 100px;
top: 0px;
}
#kutu3 {
left: 200px;
top: 0px;
}
#kutu4 {
left: 0px;
top: 100px;
}
#kutu5 {
left: 100px;
top: 100px;
}
#kutu6 {
left: 200px;
top: 100px;
}
#kutu7 {
left: 0px;
top: 200px;
}
#kutu8 {
left: 100px;
top: 200px;
}
#kutu9 {
left: 200px;
top: 200px;
}
Projemizi kaydedip çalıştıralım. Kutularımız web sayfasında gösterilecektir. Şimdi kutunun içerisinde girilen değerin ortalanmasını sağlayalım.
.kutu {
width: 100px;
height: 100px;
border: 1px solid pink;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
}
Kutularımızı ve değerlerin ortalanması işlemlerini tamamladık. Soruda yer alan üslü ifadeleri kutuların içinde gösterelim. İlk değerimiz 250 ilk kutuda yer alacaktır.
<div id="kutu1" class="kutu">
25<sup>0</sup>
</div>
<div id="kutu2" class="kutu">
81<sup>2</sup>
</div>
<div id="kutu3" class="kutu">
25<sup>2</sup>
</div>
<div id="kutu4" class="kutu">
5<sup>4</sup>
</div>
<div id="kutu5" class="kutu">
36<sup>10</sup>
</div>
<div id="kutu6" class="kutu">
1<sup>10</sup>
</div>
<div id="kutu7" class="kutu">
10<sup>1</sup>
</div>
<div id="kutu8" class="kutu">
3<sup>8</sup>
</div>
<div id="kutu9" class="kutu">
6<sup>20</sup>
</div>
Kutuları ve kutuların içeriisndeki değerleri girdik. Şimdi çözüme geçebiliriz. Eğer kutuların içindeki üslü ifadeler eşleşirse arkaplan renklerini sırasıyla kırmızı, sarı, yeşil ve mavi yapacağız. Bunun için sırası gelen her kutunun içindeki üslü ifade bir sonraki kutunun içindeki üslü ifadeyle karşılaştırılacaktır. Ancak üslü ifadelerin birbiriyle karşılaştırılması için üslü ifadelerinin işleminin sonucunun bulunması gerekir. Sorunun çözümüne baktığımızda tüm kutuların kontrol edildiğini ve üslü ifadelerin sadeleştirildiğini görürsünüz.
Öncelikle web sayfasına cevabın bulunması için bir adet button ekleyelim.
<button id="btnCevap" class="btn btn-success">Cevapla</button>
Butona tıklandığında sorunun cevabını yapmaya başlayalım.
<script>
$(function () {
$("#btnCevap").click(function () {
})
});
</script>
Öncelikle 1. kutu =, 2. kutu =, .... 9. kutu = değerlerini yazdıralım. Bu işlemi gerçekelştirmek için web sayfasına ismi spnCevap isminde bir span ekleyelim. Daha sonra aşağıdaki kodları yazalım.
var cevap = "";
$(function () {
$("#btnCevap").click(function () {
for (var i = 1; i < 10; i++) {
cevap += i + ". kutu = " + "<br>";
}
$("#spnCevap").html(cevap);
})
});
Sıra geldi üslü ifadelerin işlemlerini yapmaya. Birinci kutuda yer alan ifadenin sonucunu diğer kutlarda yer alan ifadelerle karşılaştırdıktan sonra eğer aynı sonuca ulaşırsak kutuyu kırmızı renge boyayacağız. Bunu yapmak için sonuçların tutulduğu bir sonuc dizisi tanımlayacağız. Kutulardaki tüm ifadelerin sonuçları burada saklanacaktır.
|