|
Geçenlerde Euro 2024 Avrupa Şampiyonası eleme gruplarının kurası ev sahibi ülke Almanya'da çekildi. Ülkemizin yer aldığı grup dahil olmak üzere 10 grup oluşturuldu. Bu uygulamamızda ülkemizin yer aldığı grubu, ülkelerin bayrakları dahil olacak şekilde, TableLayout görünümünü kullanarak listelemek istiyoruz. Öncelikle ülkemizin yer aldığı grubu ve ülkeleri hatırlayalım. Türkiye; Hırvatistan, Galler, Ermenistan ve Letonya'nın yer aldığı D grubunda yer almaktadır.
Uygulamaya başlamadan önce ülkelere ait bayrakları internetten indirmeliyiz. D grubunda yer alan ülkelerin bayrağını buradan indirebilirsiniz.
Artık kodlama işlemine başlayabiliriz.
Android Studio programını açalım.
Yeni bir Phone and Tablet projesi oluşturalım. Projenin ismini Euro2024Mobil olarak belirleyelim.
Projemiz oluşturulduktan sonra projeyi bu haliyle çalıştıralım. Bunu yaparak hem projenin doğru bir şekilde oluşturulup oluşturulmadığını kontrol ederiz hem de emilaörün başlangıçta yüklenmesini sağlamış oluruz.
Herhangi bir hata yoksa çalışma işlemini durduralım. Öncelikle string.xml dosyasını aşağıdaki gibi değiştirelim.
<resources>
<string name="app_name">EURO 2024</string>
<string name="baslik"><u>D Grubu</u></string>
</resources>
Project klasörüne gelelim. Burada res klasörüne gelelim. Drawable klasörüne gelip ülkelere ait olan bayrakları buraya kopyalayalım.
Yeni bir Layout dosyası oluşturmak için layout klasörü üzerine gelelim. Fareni sağ tuşuna basalım. Ekrana gelen içerik menüsünden New komutunu seçelim. Burada yer alan Layout Resource file komutunu çalıştıralım. Ekrana gelen diyalog penceresinde dosya ismini euro_2024_gruplar olarak belirleyelim. Root element olarak LinearLayout yapalım. Ok diyerek dosyayı oluşturalım ve bu dosyanın içine aşağıdaki kodları yazalım.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/arkaplan"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:gravity="center"
android:text="@string/baslik"
android:textColor="@color/text"
android:textSize="30sp"
android:textStyle="bold"></TextView>
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp">
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:gravity="center_vertical">
<ImageView
android:layout_width="64dp"
android:layout_height="48dp"
android:scaleType="centerCrop"
android:src="@drawable/hirvatistan_bayragi">
</ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/text"
android:layout_marginLeft="10dp"
android:text="Hırvatistan"
android:textSize="25sp"></TextView>
</TableRow>
<View
android:layout_height="3dp"
android:layout_margin="10dp"
android:background="#ff0000" />
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:gravity="center_vertical">
<ImageView
android:layout_width="64dp"
android:layout_height="48dp"
android:scaleType="centerCrop"
android:src="@drawable/gallerbayragi">
</ImageView>
<TextView
android:layout_width="wrap_content"
android:textColor="@color/text"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="Galler"
android:textSize="25sp"></TextView>
</TableRow>
<View
android:layout_height="3dp"
android:layout_margin="10dp"
android:background="#ff0000" />
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:gravity="center_vertical">
<ImageView
android:layout_width="64dp"
android:layout_height="48dp"
android:scaleType="centerCrop"
android:src="@drawable/ermenistan_bayragi">
</ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/text"
android:layout_marginLeft="10dp"
android:text="Ermenistan"
android:textSize="25sp"></TextView>
</TableRow>
<View
android:layout_height="3dp"
android:layout_margin="10dp"
android:background="#ff0000" />
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:gravity="center_vertical">
<ImageView
android:layout_width="64dp"
android:layout_height="48dp"
android:scaleType="centerCrop"
android:src="@drawable/turkiye_bayragi">
</ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="Türkiye"
android:textColor="@color/text"
android:textAllCaps="true"
android:textSize="25sp"></TextView>
</TableRow>
<View
android:layout_height="3dp"
android:layout_margin="10dp"
android:background="#ff0000" />
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:gravity="center_vertical">
<ImageView
android:layout_width="64dp"
android:layout_height="48dp"
android:scaleType="centerCrop"
android:src="@drawable/letonya_bayragi">
</ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/text"
android:layout_marginLeft="10dp"
android:text="Letonya"
android:textSize="25sp"></TextView>
</TableRow>
</TableLayout>
</LinearLayout>
Daha sonra color.xml dosyasına gelelim. Aşağıdaki satırları ekleyelim.
<color name="arkaplan">#054A53</color>
<color name="text">#FFFFFFFF</color>
Oluşturduğumuz xml view dosyasının başlangıçta ekranda görülmesi için MainActivity.java dosyasında aşağıdaki gibi değişiklik yaplaım.
setContentView(R.layout.euro_2024_gruplar);
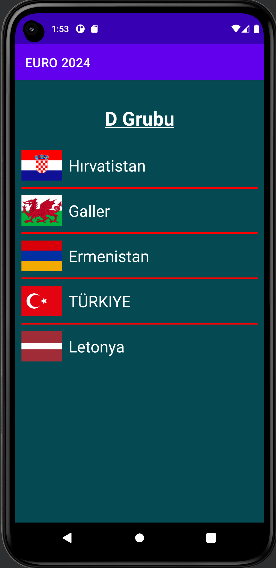
Projeyi kaydedip çalıştıralım. Sonuç ekranınız aşağıdaki gibi olacaktır.

|