|
Bu sene Uefa Avrupa liginde ülkemizi temsil eden 2 takımımız mevcuttur. Ayrıca konferans liginde de 2 takımımız vardır. Öncelikle takımlarımıza başarılar dileyelim. Bu web uygulamasında Fenerbahçe takımının B grubundaki puan durumunu div etiketiyle oluşturmaya çalışacağız.
Visual Studio 2022 programını açalım.
Create a new project diyerek yeni bir proje oluşturalım. Projenin adını UefaAvrupaLigi olarak belirleyelim.
Proje isminin üzerine gelelim. Add diyerek yeni bir web sayfası ekleyelim.
Öncelikle B grubunda yer alan takımların bayraklarını projeye ekleyelim. Bu amaçla projemize img isminde bir klasör ekleyelim. Takımların bayraklarını internetten indirelim. Ya da buradan bayrakları indirebilirsiniz. Oluşturduğumuz klasörün içine bu resmileri kopyalayalım.
Web sayfasının başlığını ve Türkçe karakterleri göstermesini sağlayalım. Ayrıca tüm aygıtlarda düzgün bir şekilde görünmesini de sağlayalım.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width; scale=1.0"/>
<title>Uefa Avrupa Ligi</title>
</head>
<body>
</body>
</html>
Şimdi Bootstrap kütüphanelerini projeye ekleyelim. Bunu gerçekleştirmek için proje isminin üzerine gelelim. Farenin sağ tuşuna basalım. Buradan Manage Nuget Packages komutunu çalıştıralım. Browse sekmesine tıklayalım. Search kısmına bootstrap yazalım. En son versiyonu projemize dahil edelim. head etiketi arasına aşağıdaki satırı ekleyelim.
<link href="Content/bootstrap.min.css" rel="stylesheet" />
Web sayfasının başlığı için bir div ekleyelim. Gerekli işlemleri aşağıdaki gibi yapalım.
<div class="header" style="text-align:center">
<h1>Uefa Avrupa Ligi</h1>
<h3><ins>B Grubu</ins></h3>
</div>
Şimdi alt başlıkları belirleyen div etiket grubunu oluşturalım.
<div class="sub-header">
<div style="width:500px; margin:auto">
<div style="display: grid; grid-template-columns: 8fr
1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; font-size:20px">
<div>Takım</div>
<div>OM</div>
<div>G</div>
<div>B</div>
<div>M</div>
<div>AG</div>
<div>YG</div>
<div>AV</div>
<div>P</div>
</div>
</div>
</div>
Şimdi de takımları bayraklarıyla birlikte listeye ekleyelim. Öncelikle içerik işlemlerini barıntıracak div etiketini oluşturalım.
<div style="width:500px; margin:5px auto; font-size:16px">
</div>
Grupta birinci olan Fenerbahçe takımına ait olan bilgileri yukarıda tanımladığımız div etiketinin içine yazalım.
<div style="display: grid; grid-template-columns: 0.3fr 0.7fr
7fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr">
<div>1</div>
<div>
<img style="width:24px;height:24px"
src="img/fenerbahce.png" />
</div>
<div>Fenerbahçe</div>
<div>4</div>
<div>3</div>
<div>1</div>
<div>0</div>
<div>8</div>
<div>4</div>
<div>4</div>
<div>10</div>
</div>
Şimdi ikinci olan takımı yazalım.
<div style="display: grid; grid-template-columns: 0.3fr 0.7fr
7fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; margin-top:5px">
<div>2</div>
<div>
<img style="width:24px;height:24px"
src="img/rennes.png" />
</div>
<div>Renees</div>
<div>4</div>
<div>3</div>
<div>1</div>
<div>0</div>
<div>7</div>
<div>4</div>
<div>3</div>
<div>10</div>
</div>
Şimdi üçüncü olan takımı ekleyelim.
<div style="display: grid; grid-template-columns: 0.3fr 0.7fr
7fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; margin-top: 5px">
<div>3</div>
<div>
<img style="width:24px;height:24px"
src="img/aek.png" />
</div>
<div>AEK</div>
<div>4</div>
<div>1</div>
<div>0</div>
<div>3</div>
<div>3</div>
<div>6</div>
<div>-3</div>
<div>3</div>
</div>
Ve sonuncu olan takımı ekleyelim.
<div style="display: grid; grid-template-columns: 0.3fr 0.7fr
7fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; margin-top: 5px">
<div>4</div>
<div>
<img style="width:24px;height:24px" s
rc="img/dinamokiev.png" />
</div>
<div>Dinamo Kiev</div>
<div>4</div>
<div>0</div>
<div>0</div>
<div>4</div>
<div>2</div>
<div>6</div>
<div>-4</div>
<div>0</div>
</div>
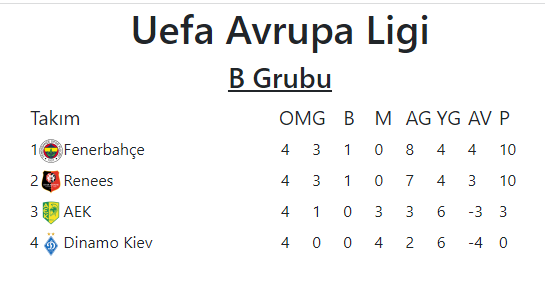
Projeyi kaydedip çalıştıralım. Web sayfasında aşağıdaki gibi bir görüntü oluşacaktır.

|