Bir önceki makalemizde form sayfasının görüntüsünü gerçekleştirmiştik. Bir bakıma oyunumuza ait form planını yapmış olduk. Bu makalede ise oluşturulan plan içinde gerekli olan nesneleri ekleyip özelliklerini belirleyeceğiz. Hatırlarsanız oyun ekranımız 5 parçaya bölünmüştü. Bu parçaların içinde yer alacak nesneleri eklemeye başlayalım.
Adım 1: pnlGameArea bolümünde oyuna ait resimler yer alacaktır. Öncelikle ilk resmimizi panelin içine yerleştirelim. Resimleri göstermek için ToolBox panelinden PictureBox nesnesini kullanacağız. Panelin içine bir PictureBox ekleyelim. Özelliklerini aşağıdaki gibi belirleyelim.
Name: img1
Image: Bu özellik ile PictureBox nesnesine b1.png isimli resmi ekleyelim.
Location: 0; 0
Size: 240; 240
SizeMode: StretchImage
Adım 2: Panelin içine bir PictureBox daha ekleyelim. Özelliklerini aşağıdaki gibi belirleyelim.
Name: img2
Image: Bu özellik ile PictureBox nesnesine b2.png isimli resmi ekleyelim.
Location: 240; 0
Size: 240; 240
SizeMode: StretchImage
Adım 3: Panelin içine bir PictureBox daha ekleyelim. Özelliklerini aşağıdaki gibi belirleyelim.
Name: img3
Image: Bu özellik ile PictureBox nesnesine b3.png isimli resmi ekleyelim.
Location: 0; 240
Size: 240; 240
SizeMode: StretchImage
Adım 4: Panelin içine bir PictureBox daha ekleyelim. Özelliklerini aşağıdaki gibi belirleyelim.
Name: img4
Image: Bu özellik ile PictureBox nesnesine b4.png isimli resmi ekleyelim.
Location: 240; 240
Size: 240; 240
SizeMode: StretchImage
Adım 5: Şimdi ikinci panele gelelim. Burada oyunun adım sayısı ve geçen süre yer alacaktır. Bunları Label ile gerçekleştireceğiz. Panelin içine bir Label ekleyelim. Özelliklerini aşağıdaki gibi belirleyelim.
Name: lblStep
FontSize: 16
ForeColor: White
Location:12; 12
Text: Adım : 0
Adım 6: Panelin içine bir Label daha ekleyelim. Özelliklerini aşağıdaki gibi belirleyelim.
Name: lblTime
FontSize: 16
ForeColor: Red
Location:220; 12
Text: 00:00
Adım 7: Üçüncü panelde bulunmasını istediğimiz resmin tamamı yer alacaktır. Resmi PictureBox içinde göstereceğiz. Panelin içine bir PictureBox ekleyelim. Özelliklerini aşağıdaki gibi belirleyelim.
Name: imgOriginal
Image: Bu özellik ile PictureBox nesnesine basit.png isimli resmi ekleyelim.
Location: 0; 0
Size: 300; 300
SizeMode: StretchImage
Adım 8: Sıra geldi oyun seviyesini belirleme işlemine. Bu panelde seviyelerden birini seçmek için radyo düğmelerinden yararlanacağız. Panelin içine 1 tane RadioButton ekleyelim. Özelliklerini aşağıdaki gibi belirleyelim.
Name: rdbEasy
FontSize: 16
ForeColor: White
Location:12; 12
Text: Kolay
Adım 9: Panelin içine 1 tane daha RadioButton ekleyelim. Özelliklerini aşağıdaki gibi belirleyelim.
Name: rdbMiddle
FontSize: 16
ForeColor: White
Location:120; 12
Text: Orta
Adım 10: Panelin içine 1 tane daha RadioButton ekleyelim. Özelliklerini aşağıdaki gibi belirleyelim.
Name: rdbHard
FontSize: 16
ForeColor: White
Location:220; 12
Text: Zor
Adım 11: Geldik son panele. Bu panelde oyunu başlatma işlemi için Button kullanacağız. Panelin içine 1 tane Button ekleyelim. Özelliklerini aşağıdaki gibi belirleyelim.
Name: btnStrat
BackColor: 0; 64; 64
Dock: Fill
FlatStyle: Flat
FontSize: 16
ForeColor: White
Text: Oyuna Başla
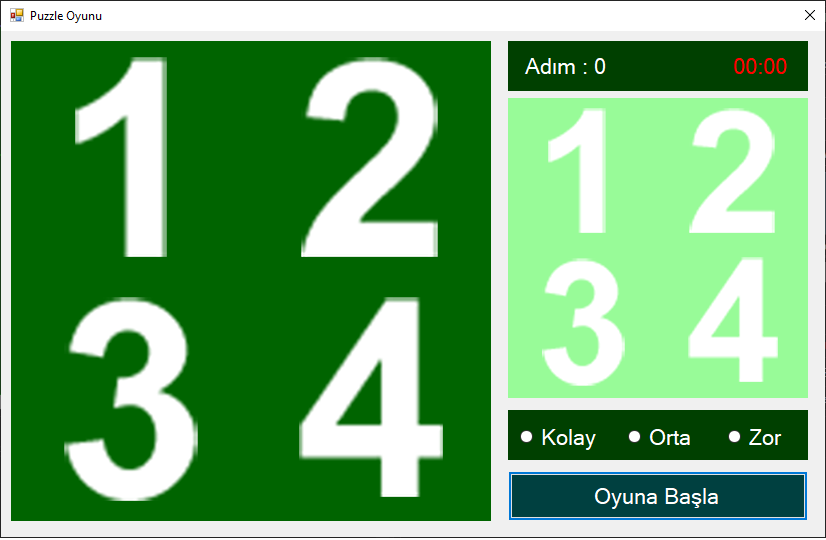
Oyuna ait kullanılacak nesnelerin yerleşimlerini de tamamladık. Projeyi kaydedip çalıştıralım. Aşağıdaki gibi bir form ekranı bizi karşılar.

Uygulamanın bu aşamasına ait kodları buradan indirebilirsiniz.