|
Lokantalarda müşterilerin yemek siparişlerini mobil ortamda vermeleri en sık kullanılan uygulamalardandır. Bu uygulamada böyle bir yemek siparişi işlemini View tarafında Code sekmesi altında yapacağız.
Android Studio programını açalım.
İsmi SeasonsList olan yeni bir proje oluşturalım.
Kurulumu kontrol etmek ve emülatörü yüklemek için projeyi çalıştıralım.
Projede var olan activity_main.xml dosyasında ConstraintLayout tagı arasında id yazınız ve çıkan “android:id” önerisine Enter tuşu ile basınız. Çıkan “@+id” önerisine de Enter tuşu ile basınız. Tırnak işaretlerinin içindeyken “siparis” yazınız.
Siparis içine textView oluşturunuz. Bunun için "<te" yazıldığında çıkan TextView önerisine Enter tuşu ile basınız. Width ve hight özellikleri ekrana geldiğinde width kısmına “match_parent”, height kısmına “wrap_content” yazınız. İşlem bittikten sonra en son satırın sonuna “>” işareti veya “/” işareti koyunuz. İki işaret de TextView ögenizi bitirdiğinizin işaretidir. Bu işaret öncesi yapacağınız her değişiklik TextViewi etkiler. İşareti alt satıra alınız ve aralığa girerek boş satıra id yazınız. “android:id” önerisine Enter tuşu ile basınız. Gelen “@+id” önerisine de Enter tuşu ile basınız ve “txt_YemekSecim” yazınız. Boş bir yere tıklayarak “background” yazınız ve öneriye Enter tuşu ile basınız. İçeriğe “#090909” yazarak renk kodunu veriniz. Arka plan siyah olur. Alt satıra inerek “text” yazınız. Gelen öneriye Enter tuşu ile basarak “Yemek Seçimi” yazınız. Tekrar alt satıra inerek “textAlignment” yazınız ve öneriye Enter tuşu ile basarak “center” yazınız. Textcolor yazdıktan sonra öneriyi kabul ederek, “#EFEAEA” kodunu yazıp beyaz yapınız veya beyaz rengi öneriler arasında seçiniz. Code ekranında ConstraintLayout sınırlarının belirlenmesi için right, left, top gibi anahtar kelimeler kullanılıp önerilerle tamamlanır. Parent, aile anlamına gelir. Sınırları verilen öge, içinde bulunduğu constraintLayouta bağlı olduğu için o contraintLayout ailesidir gibi kabul edilir. Bu nedenle yazılan parent kodu, ögenin içinde bulunduğu ConstraintLayoutu işaret eder ve ona göre ögenin sınırlarını belirler. Bir başka ögeye sınırlamak için referans alınması istenen ögenin id’si yazılır. Oluşturulan kodlar şu şekildedir:
<TextView
android:id="@+id/txt_YemekSecim"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#090909"
android:text="Yemek Seçimi"
android:textAlignment="center"
android:textColor="#EFEAEA"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
TextView dışına çıkıp ConstraintLayout içindeyken bir LinearLayout oluşturunuz. Bunun için ikinci adımdaki önerilere göre kodları şu şekilde yazınız:
<LinearLayout
android:id="@+id/ll_YemekSecimi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="@+id/txt_YemekSecim"
app:layout_constraintTop_toBottomOf="@+id/txt_YemekSecim">
</LinearLayout>
LineatLayout içine giriniz ve aşağıdaki ChechBox nesnelerini oluşturunuz.
<CheckBox
android:id="@+id/checkBox_Kahvalti"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Kahvaltı" />
<CheckBox
android:id="@+id/checkBox_Ogle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Öğle Yemeği" />
<CheckBox
android:id="@+id/checkBox_Aksam"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Akşam Yemeği" />
Bir linearLayout daha ekleyiniz. Bu sefer orientation (yerleşim) özelliğinin vertical (dikey) olmasını sağlayınız.
<LinearLayout
android:id="@+id/linearLayout_Baglanti"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#D6CDCD"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="@+id/ll_YemekSecimi"
app:layout_constraintStart_toStartOf="@+id/ll_YemekSecimi"
app:layout_constraintTop_toBottomOf="@+id/ll_YemekSecimi">
</LinearLayout>
Oluşturulan layout içine girerek TextView oluşturunuz.
<TextView
android:id="@+id/txt_BaglantiSecim"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#090909"
android:text="Bağlantı Seçimi"
android:textAlignment="center"
android:textColor="#EFEAEA"
android:textSize="20sp"
android:textStyle="bold" />
TextView etiketinin bitişinin alt satırına girerek devam ediniz ve üç adet Switch ögesi oluşturunuz. Oluşturulan ögelerde bir sınır bulunmaz çünkü bunlar constraintLayout ögeleri değil, linearLayouta ait ögelerdir.
<Switch
android:id="@+id/switch_Wifi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:minHeight="48dp"
android:text="Wifi Bağlantısı"
android:textColor="#850408"
android:textSize="20sp"
android:textStyle="bold" />
<Switch
android:id="@+id/switch_Bluetooth"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:minHeight="48dp"
android:text="Bluetooth Bağlantısı"
android:textColor="#850408"
android:textSize="20sp"
android:textStyle="bold" />
<Switch
android:id="@+id/switch_Aridrop"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:minHeight="48dp"
android:text="AirDrop Bağlantısı"
android:textColor="#850408"
android:textSize="20sp"
android:textStyle="bold" />
Siparis yerleşiminin içine bir constraintLayout daha oluşturunuz ve id’sine “siparis_alt” giriniz.
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/siparis_Alt"
android:layout_width="484dp"
android:layout_height="410dp"
app:layout_constraintLeft_toLeftOf="@+id/linearLayout_Baglanti"
app:layout_constraintRight_toRightOf="@+id/linearLayout_Baglanti"
app:layout_constraintTop_toBottomOf="@+id/linearLayout_Baglanti"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="247dp">
</androidx.constraintlayout.widget.ConstraintLayout>
Yeni oluşturulan constraintLayout içine giriniz ve Toolbar ögesi ekleyiniz. Anahtar kelime kullanarak otomatik tamamlama ve akıllı koddan yardım alınız. “toolbar_GununMenusu” ismini id olarak veriniz.
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar_GununMenusu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="?attr/actionBarTheme"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
constraintLayout içindeyken “tabLayout” oluşturunuz. tabLayout oluşturduktan sonra sınırlılıklarını, genişlik ve yükseklik değerlerini veriniz. Ayrıca bu tabLayouta ait “tabItem”lerin eklenmesi gerekir. tabLayout içindeyken “<tabItem” yazınız ve öneriyi Enter tuşu ile onaylayınız. Gelen kod yapısı hata verir ve öncekiler gibi height ve width özelliklerini açmaz. Hatanın üzerindeki resme tıklayarak bunları ekleyiniz veya onları da el ile yazınız.
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf=
"@+id/toolbar_GununMenusu">
<com.google.android.material.tabs.TabItem
android:id="@+id/tab_Pazartesi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Pazartesi" />
<com.google.android.material.tabs.TabItem
android:id="@+id/tab_Sali"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Salı" />
<com.google.android.material.tabs.TabItem
android:id="@+id/tab_Carsamba"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Çarşamba" />
</com.google.android.material.tabs.TabLayout>
constraintLayout içine tekrar girerek bir adet Button oluşturunuz.
<Button
android:id="@+id/button_Onayla"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Onayla"
app:icon="@android:drawable/checkbox_on_background"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:ignore="TouchTargetSizeCheck" />
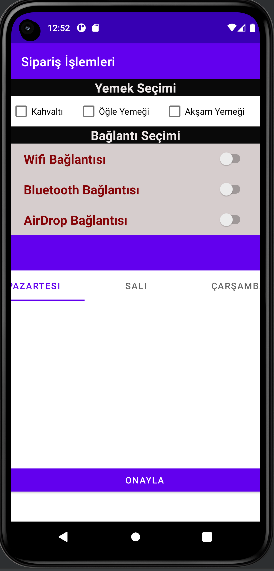
Projeyi çalıştıralım. Aşağıdaki gibi bir görüntüyle karşılaşırsınız.

|