Telefonların birbirleriyle haberleşmesi için kullanılan yöntemlerden biri de BlueTooth teknolojisidir. Bu uygulamamızda iki telefonunun BlueTooth ile haberleşmesini ve birbirlerine bilgi yollamasını anlatmaya çalışacağız. Bu uygulamada bir telefon server, diğer telefon ise client rolünü üstlenecektir. Uygulamanın çalışabilmesi için her iki telefonda BlueTooth olmalı ve birbirleriyle iletişim etkinleştirilmelidir.
Öncelikle Server telefonda çalışacak uygulamanın tasarımını yapalım.
App Inventor uygulamasını açalım.
Projects menüsünden Start new project komutunu seçelim. Ekrana gelen metin kutusuna projenin adını yazalım. Ben BlueToothServer ismini veriyorum. Ok diyerek projeyi oluşturalım.
Sahnenin başlığını BlueTooth Server Ekranı olarak değiştirelim. Nesnelerin yatayda ortalanmasını sağlayalım.
Sahneye bir adet Button ekleyelim. İsmini ButtonBaglantiOlustur olarak değiştirelim. Başlığını Bağlantı Oluştur yapalım. Genişliğini 200 yapalım.
Sahneye bir adet daha Button daha ekleyelim. İsmini ButtonBaglantiyiKes olarak değiştirelim. Başlığını Bağlantıyı Kes yapalım. Genişliğini 200 yapalım.
Sahneye bir adet TextBox ekleyelim. İsmini TextBoxMetinYolla olarak değiştirelim. Hint özelliğini Server metin yaz... olarak değiştirelim. Genişliğini 250 yapalım.
Sahneye bir adet daha Button daha ekleyelim. İsmini ButtonMetinYolla olarak değiştirelim. Başlığını Server Metin Yolla yapalım. Genişliğini 200 yapalım.
Sahneye bir adet HorizontalArrangement ekleyelim. Genişliğini Fill Parent yapalım. Bu pencerenin içine bir adet Label ekleyelim. Başlığını Bağlantı Durumu : olarak değiştirelim. Bunun içine bir tane daha Label ekleyelim. İsmini LabelDurum olarak değiştirelim. Başlığını Durum... yapalım. Genişliğini ise Fill Parent yapalım.
Sahneye bir adet daha HorizontalArrangement ekleyelim. Genişliğini Fill Parent yapalım. Bu pencerenin içine bir adet Label ekleyelim. Başlığını Client Gelen Mesaj : olarak değiştirelim. Bunun içine bir tane daha Label ekleyelim. İsmini LabelMesaj olarak değiştirelim. Başlığını Mesaj... yapalım. Genişliğini ise Fill Parent yapalım.
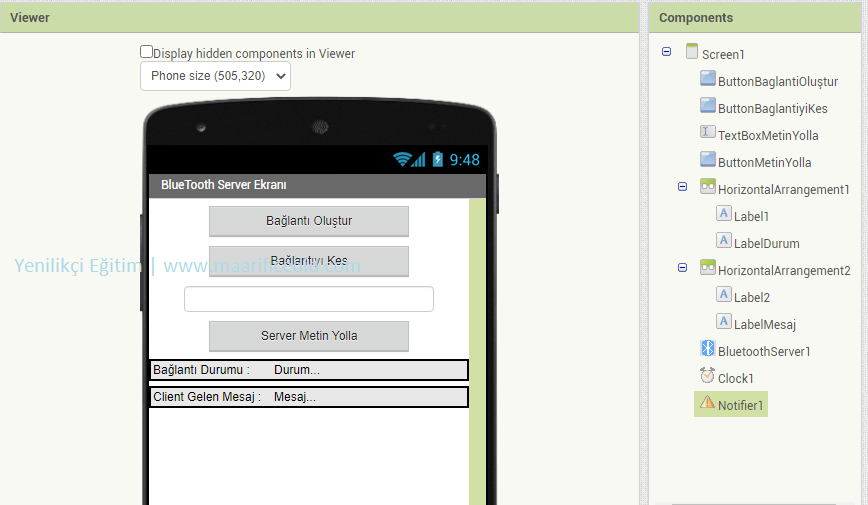
Projeye bir adet BlueToothServer nesnesi ekleyelim. Client ortamından gelen mesajları almak ve bağlantı durumunu kontrol etmek için Clock nesnesi ekleyelim. Bir de kullanıcıyı baloncuk içinde mesajlarla uyarmak için için Notifier ekleyelim. Böylece Server kısmına ait tasarım kısmını tamamlamış olduk. Aşağıdaki gibi bir Design ekranına sahip olmanız gerekir.