|
Bilindiği gibi Microsoft .Net FrameWork tabanlı web projesi yerine tüm platformlarda çalışabilen Core teknolojisini piyasaya sürdü. Artık eski teknolojiyle web projesi oluşturmak yerine Core teknolojisini programcıların kullanımına sundu. Bu teknolojiyle birlikte MVC yapısını kullanarak web projelerini geliştirebilir, Razor teknolojisiyle html sayfasında c# kodlarını kullanabilirsiniz.
Biz burada Boş bir web projesinin nasıl oluşturulduğuna bakacağız. Visual Studio 2022 programını açalım. Buradan Create a new project diyerek yeni bir proje oluşturalım.

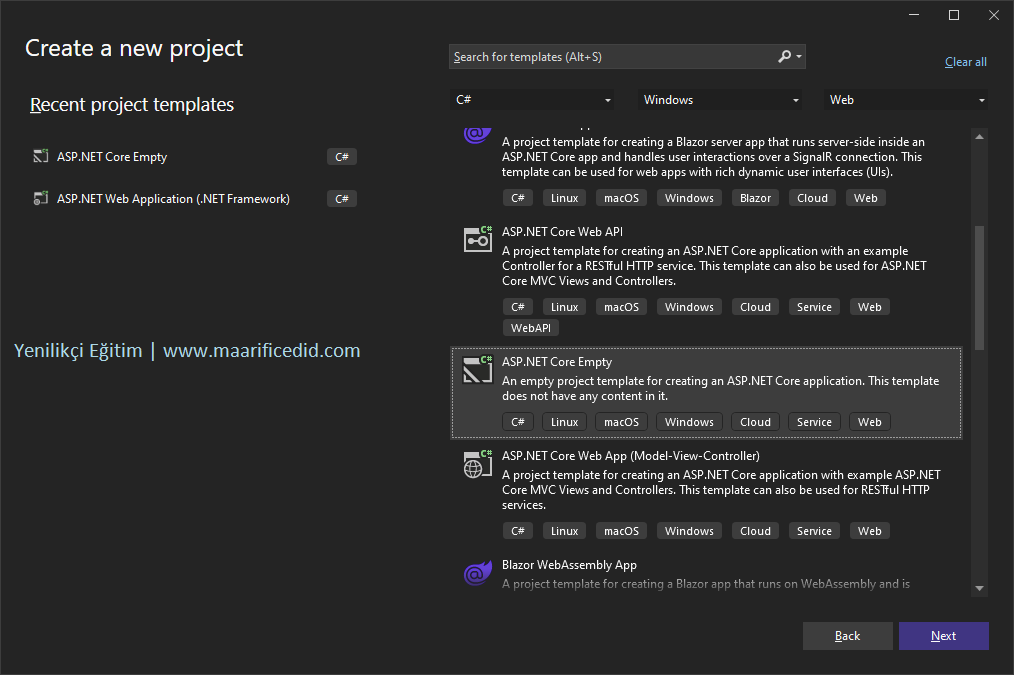
Ekrana gelen pencerede dil olarak c#, platform olarak All platforms, ortam olarak Web seçelim. Listelenen şablonlardan Asp.Net Core Empty seçelim ve Next diyelim.

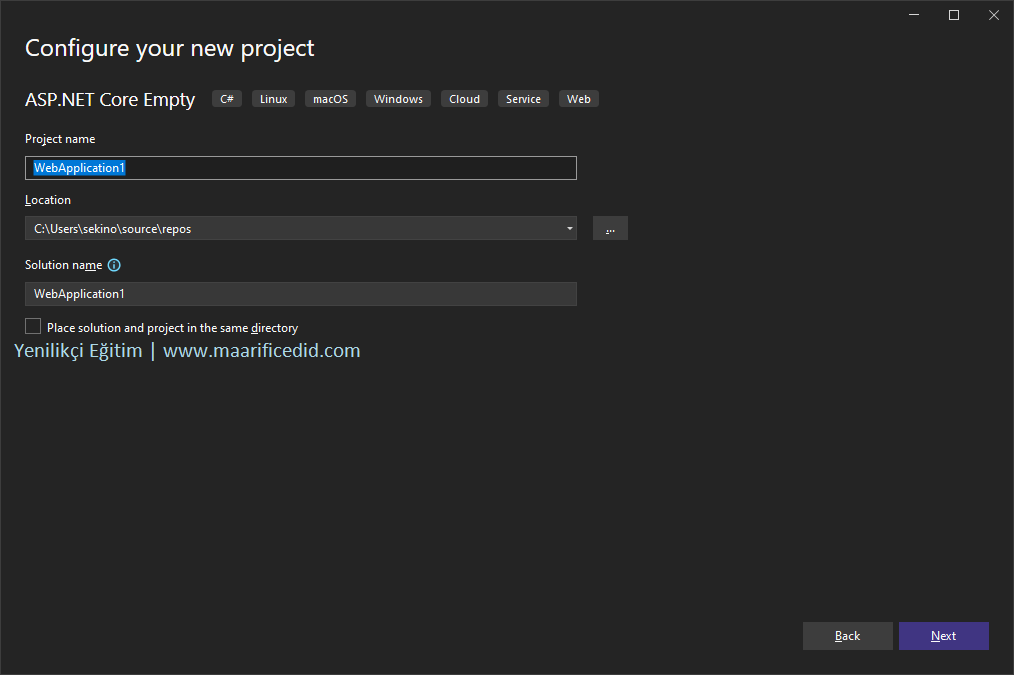
Bu ekranda ise Project name kısmına projenin adını yazalım. Ben burada ToplamaIslemiTerm yazıyorum. Bu ismi yazdığınızda Solution name kutusunda da aynı isim yazacaktır. Şimdilik orayı değiştirmiyorum. Location klasöründe ise projenin saklanacağı yeri belirliyoruz. Burayı da değiştirmeden Next diyerek devam ediyoruz.

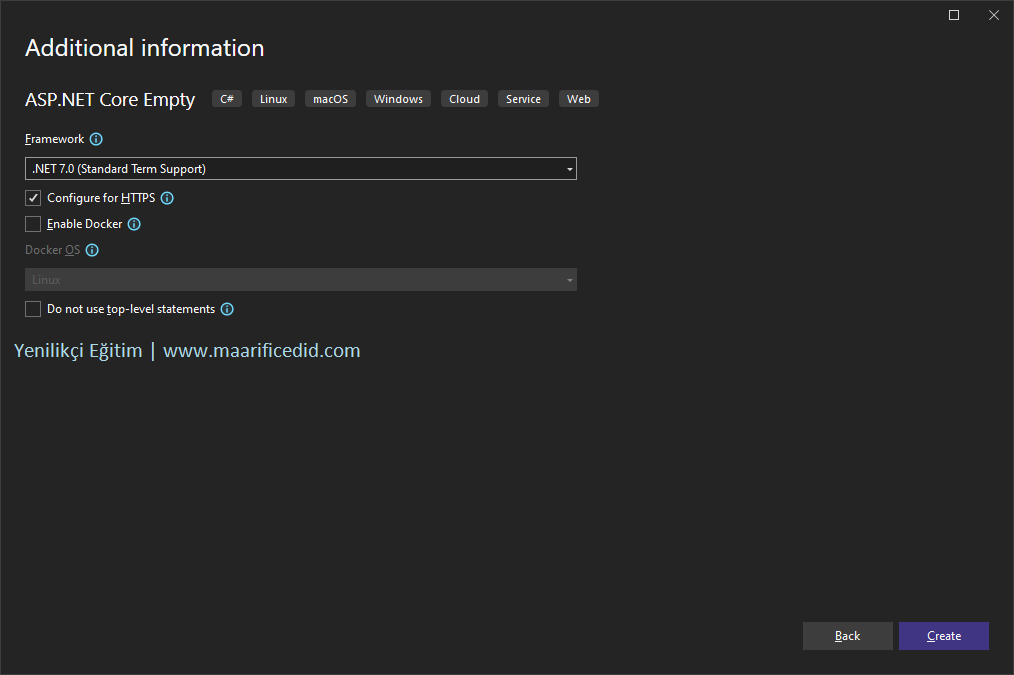
Bu pencerede Framework seçimi yapıyoruz. Framework açılır kutuda yer alan seçeneği değiştirmiyoruz. Altında yer alan Configure for HTTPS onay kutusunu kaldıralım.Create diyerek projeyi oluşturalım. Proje oluşturulduğunda öncelikle program.cs dosyasına gelelim. Burada yer alan kodlar aşağıda yer almaktadır.
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.Run();
Burada "Hello World" yazısını "Merhaba Dünya" diyerek değiştirelim ve projeyı çalıştıralım. Tarayıcıda "Merhaba Dünya" yazısını görürsünüz. Projede web sayfası olmamasına rağmen bu mesaj tarayıcıda nasıl görüntülendi. Proje aslında tipik bir Console uygulaması. Sonuç Dos ekranında değil tarayıcıda görüntülenmektedir. Eğer bu mesajı tarayıcıda görebiliyorsanız projenin hatasız bir şekilde oluştuğunu söyleyebiliriz. Ben burada MapGet() metodunu aşağıdaki gibi düzenleyip web sayfasında toplama işlemini yapacağım.
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () =>
{
var a = 10;
var b = 20;
var c = a + b;
return $"{a} + {b} = {c}";
});
app.Run();
Projeyi çalıştırdığımızda web sayfasında 10 + 20 = 30 sonucunu görürsünüz. Şimdi bu projenin gerçek bir web projesi olarak ayarlanması işlemine geçelim. Core projelerinde IIS sunucu kurulu olarak geldiği için IIS sunucularında web sayfalarının saklandığı klasör olan wwwroot klasörünü projede oluşturalım. Bu klasör içinde index.html dosyası oluşturalım. Dosyanın içeriğini aşağıdaki gibi düzenleyelim.
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Örnek Uygulama</title>
</head>
<body>
<h3>Web Sayfama Hoşgeldiniz...</h3>
</body>
</html>
Projeyi çalıştırdığımızda web sayfası tarayıcıda görünmeyecektir. Çünkü oluşturduğumuz wwwroot klasörü ve içindeki dosyalara ulaşım işlemleri henüz tanımlanmamıştır. program.cs dosyasını aşağıdaki gibi düzenleyelim.
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run();
Şimdi projemizi çalıştıralım. Tanımladığımız web sayfası tarayıcıda görüntülenecektir. Sıra geldi projede RazorPage ya da MVC platformlarını kurma işlemini yapmaya.
Biz burada RazorPage ortamıyla çalışacağız. Öncelikle projeye Pages isminde bir klasör ekleyelim. Klasör içine Index.cshtml isminde boş bir razorpage sayfası ekleyelim. Sayfanın yapısı aşağıdaki gibi olacaktır.
@page
@model CoreRazorEmptyPage.Pages.IndexModel
@{
}
Burada model ile başlayan kodu silelim. Web sayfasını aşağıdaki gibi düzenleyelim.
@page
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>RazorPage Sayfası</title>
</head>
<body>
<h3>Web Sayfamıza Hoşgeldiniz...</h3>
</body>
</html>
Projeyi kaydedip çalıştıralım. Oluşturduğumuz razorpage sayfası çalışmayacaktır. Çünkü projenin bir RazorPage uygulaması olduğunu belirtmedik. Öncelikle program.cs dosyasında RazorPage() platformunu tanımlamamız ve Pages klasörünü kullanıma açmamız gerekir. Buna göre program.cs dosyasını aşağıdaki gibi düzenleyelim.
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
var app = builder.Build();
app.UseDefaultFiles();
app.UseStaticFiles();
app.MapRazorPages();
app.Run();
Projeyi çalıştıralım. Tanımladığımız RazorPage sayfası tarayıcıda görüntülenecektir.
|